はじめに
Crudiatorは世界一簡単にカスタムテーブルの管理画面を作れるプラグインです。
Crudiatorは使い方をよく知らなくてもある程度直感的に使えるようになっていますが、このドキュメントを読めばCrudiatorにはより色々な事が出来ることがわかります。
このドキュメントで基本的な使い方はもちろんのこと、カスタム設定の使い方も理解して、今お使いのWordPressをより強力なCMSにしちゃいましょう!
何故 Crudiatorが必要なのか?
WordPress管理画面内にWordPress UIに準拠したカスタムテーブルのCRUD操作画面を作るには、ある程度のプログラム実装が必要です。
私の見積もりでは、実装する機能に応じて以下くらいの開発日数がかかるとみています。
- カスタムテーブルのデータ一覧表示したりページングするだけの閲覧画面・・・約1日~2日
- データ型に応じた入力フォームを備えたデータ新規追加画面や編集画面、そして削除機能・・・約3日~5日
- 絞り込み機能・ビュー機能・エクスポート機能などクライアントの要件に応じた追加機能・・・約6日~10日
もちろん開発者の技術レベルやWordPressの知識がどれだけあるかによって開発日数は全く変わります。
なので人によってはこの見積もりよりも早く実装することもできるでしょう。(その逆もありますが…)
ただ、そんな上級プログラマーに依頼するとなると高コストですし、一般的なPHPプログラマーでもある程度の開発コストはかかるものです。
そこでこのCrudiatorを使えば、プログラマーじゃなくてもカスタムテーブルのCRUD画面をノーコードで作ることができます。
また、私が調べた限りでは他の同様のプラグインだとWordPressテーブルを含む全テーブルを編集出来てしまう為安全ではなかったり、UIが独自のスタイルでとっつきにくかったりしました。
WordPressの生成したテーブル(例えばwp_posts等)はなるべく編集できるようにするべきではありません。
Crudiatorであれば、必要なカスタムテーブルだけをCRUD画面が作れるため安全で、そしてWordPress UIに準拠したスタイルになっているので多くの人にとって馴染みやすく使いやすい画面となっています。
Crudiatorを活用すれば、WordPressを使ったシステム構築も比較的簡単に作ることも出来るでしょう。
インストール方法
Crudiatorのインストール方法は簡単です。
プラグインで「Crudiator」を検索してインストールして有効化するだけです。

基本的な使い方
Crudiatorの基本的な使い方を解説します。
メニューの登録
Crudiatorプラグインを有効化するとCrudiatorメニューが現れるのでそこから登録します。
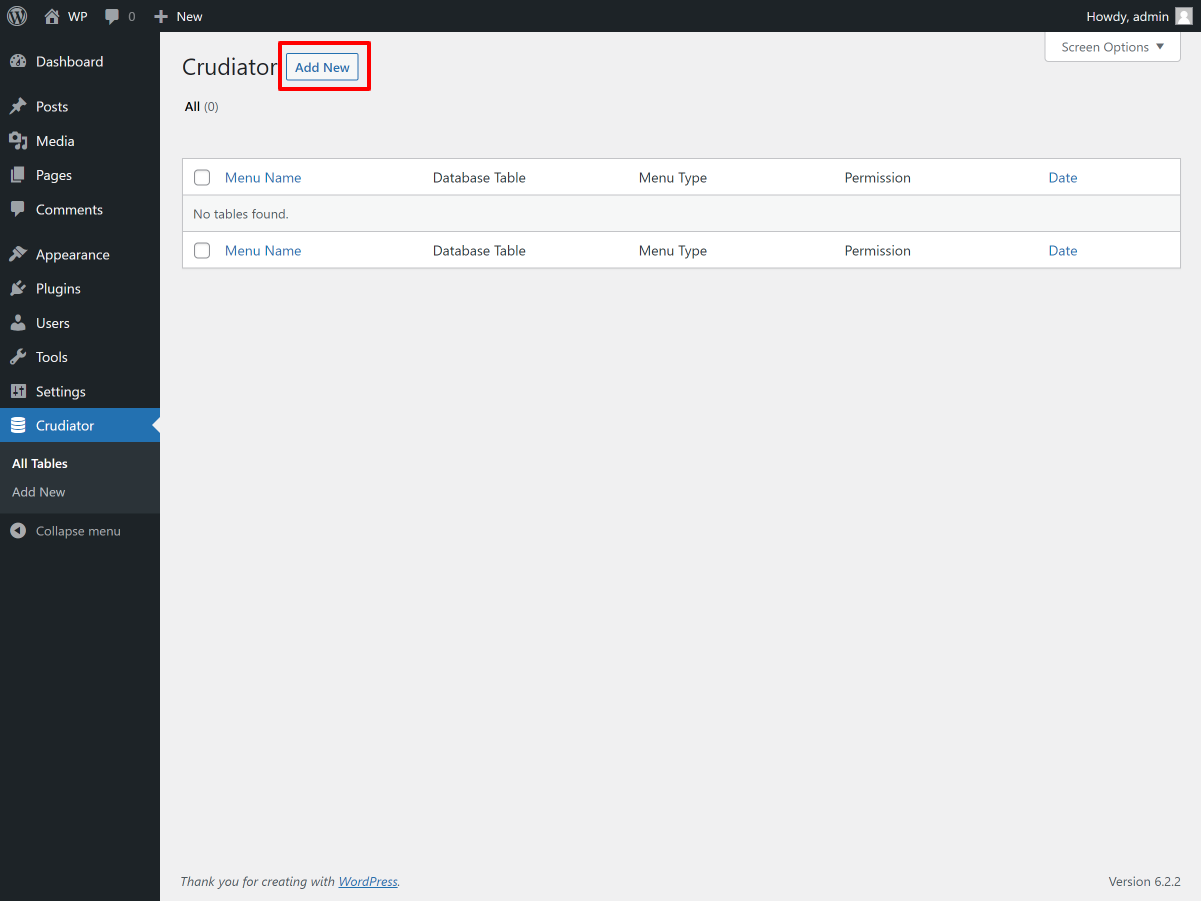
Crudiatorのメニュー画面で[新規追加]ボタンを押して下さい。

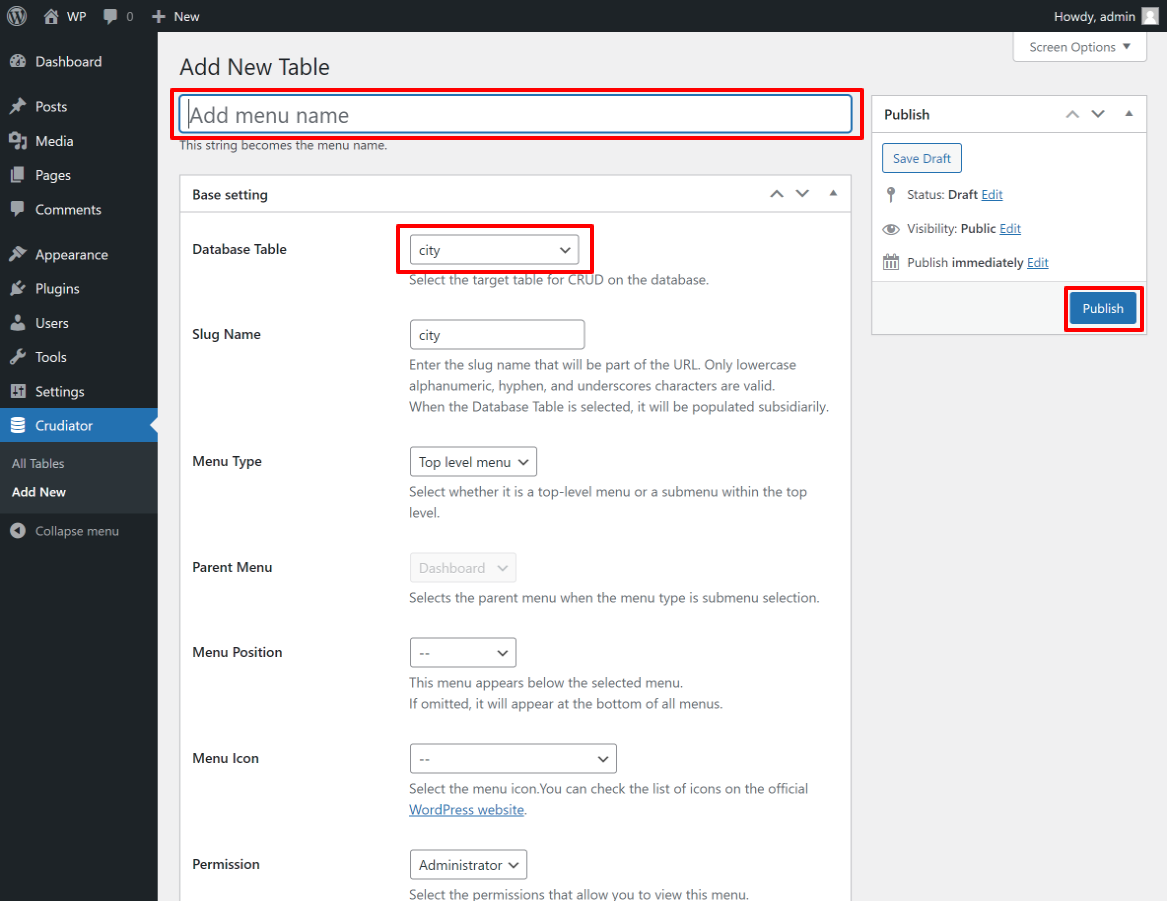
次の画面でメニュー名を入力してCRUD操作をする対象のテーブルを選んで公開ボタンを押すだけで、メニューとして登録されます。
基本設定のその他の項目は画面内の説明を参照してください。

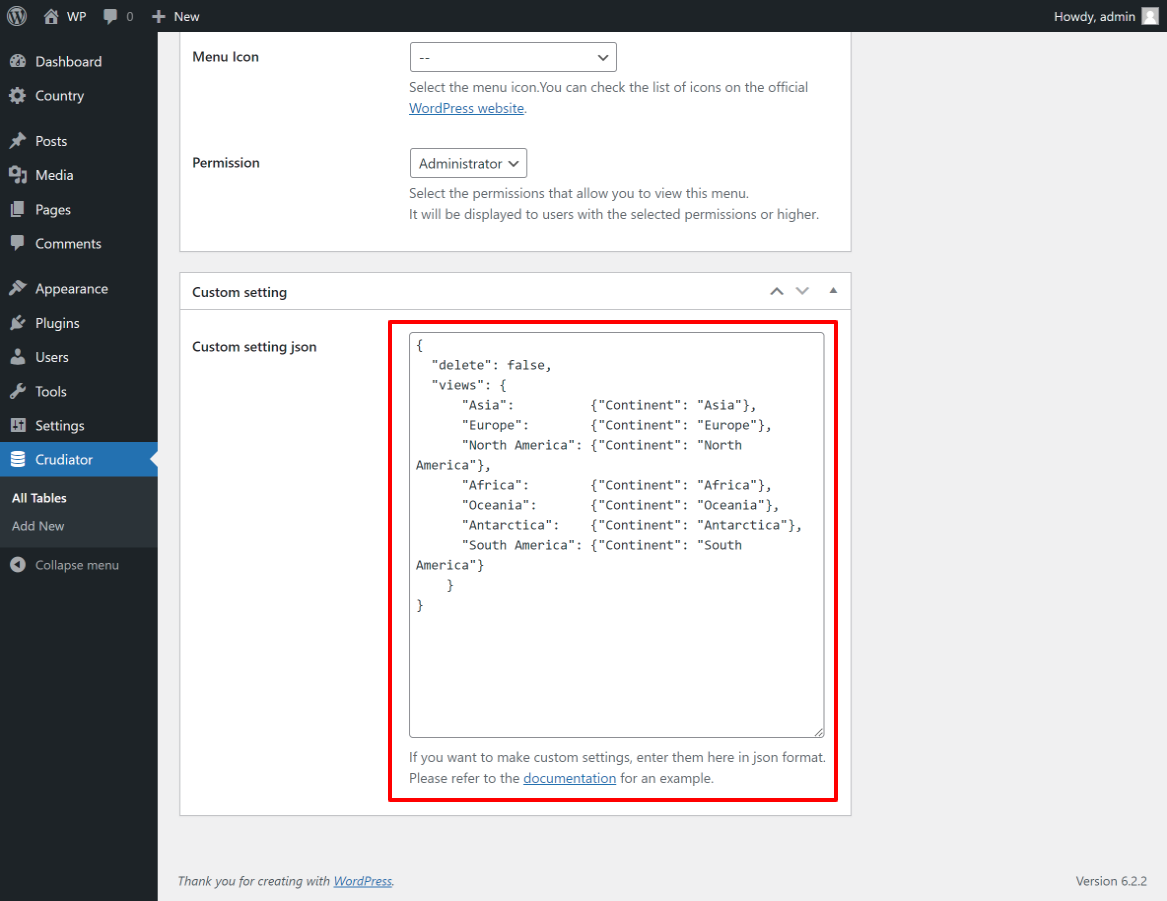
メニュー登録をするこのページ下部でカスタム設定を追加できます。
カスタム設定はjson形式で保存します。カスタム設定に関しては本ページのカスタム設定の章を参照してください。

データの一覧表示画面
ここでは例としてMySQLのサンプルデータのworld databaseをインポートして、countryテーブルを登録してみましょう。ついでに地球アイコンをセットして、「投稿」の上に位置されるようにします。
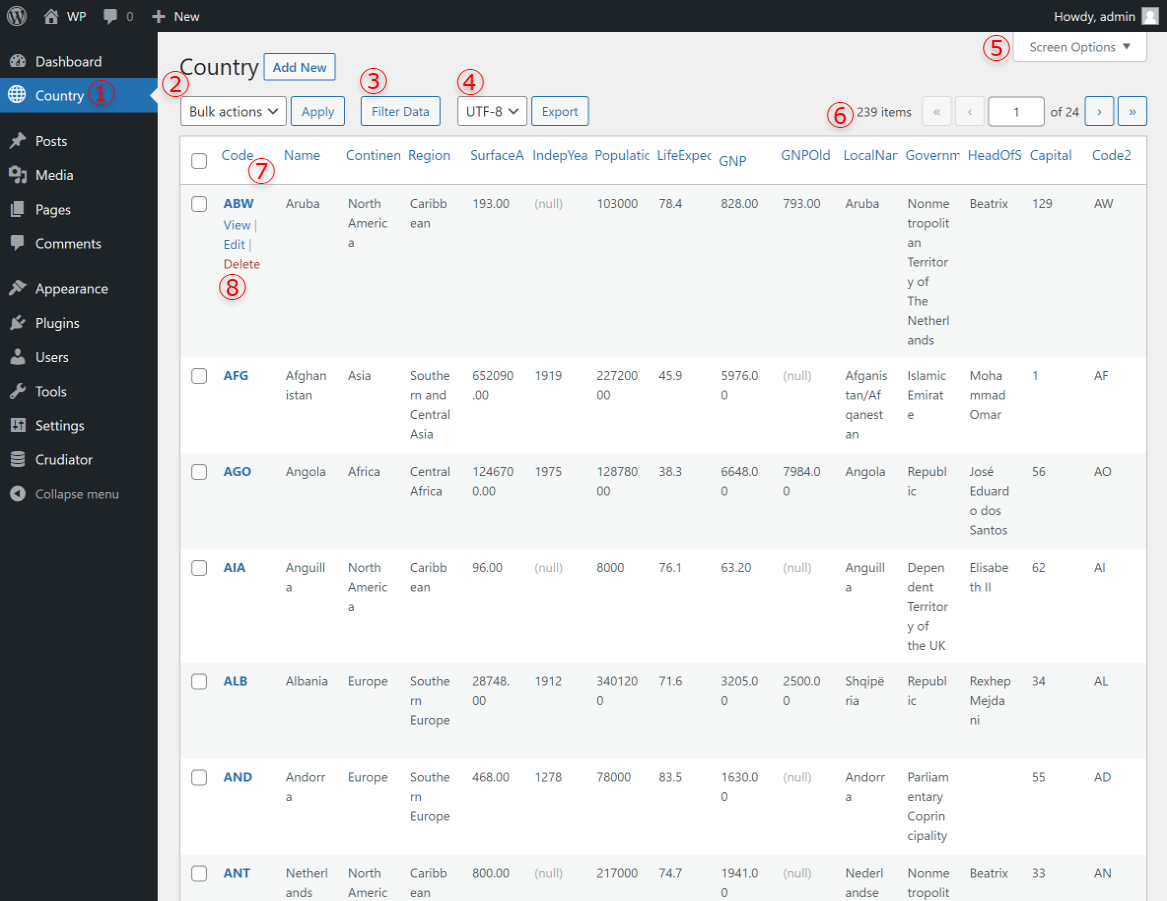
登録すると、次のように一瞬でWordPress UIに準じたカスタムテーブル管理画面が出来上がります。データの一覧表示画面です。

- メニュー名
登録したメニューが表示されます。 - 一括操作ボタン
リスト表示のチェックボックスにチェックを入れてこの一括操作を使用します。 - データを絞り込みボタン
データを条件に従った絞り込みをすることが出来ます。 - エクスポートボタン
csv形式でデータをエクスポートできます。 - 表示オプション
カラムの表示/非表示を切り替えと、1ページの項目最大表示数を変更が出来ます。 - データの最大件数とページネーション
このテーブルのデータの最大件数はここで確認します。 - データの並び替え
カラムのリンクをクリックするとそのカラムの昇順・降順でデータを並び替えることが出来ます。 - 1レコードのアクションリンク
1レコードの閲覧画面・編集画面へのリンクと削除リンクがあります。
カスタム設定を使えば、カラム名をわかりやすい日本語文字列に変更したり、ここに表示するカラム数を制限することも可能です。
データ絞り込み機能
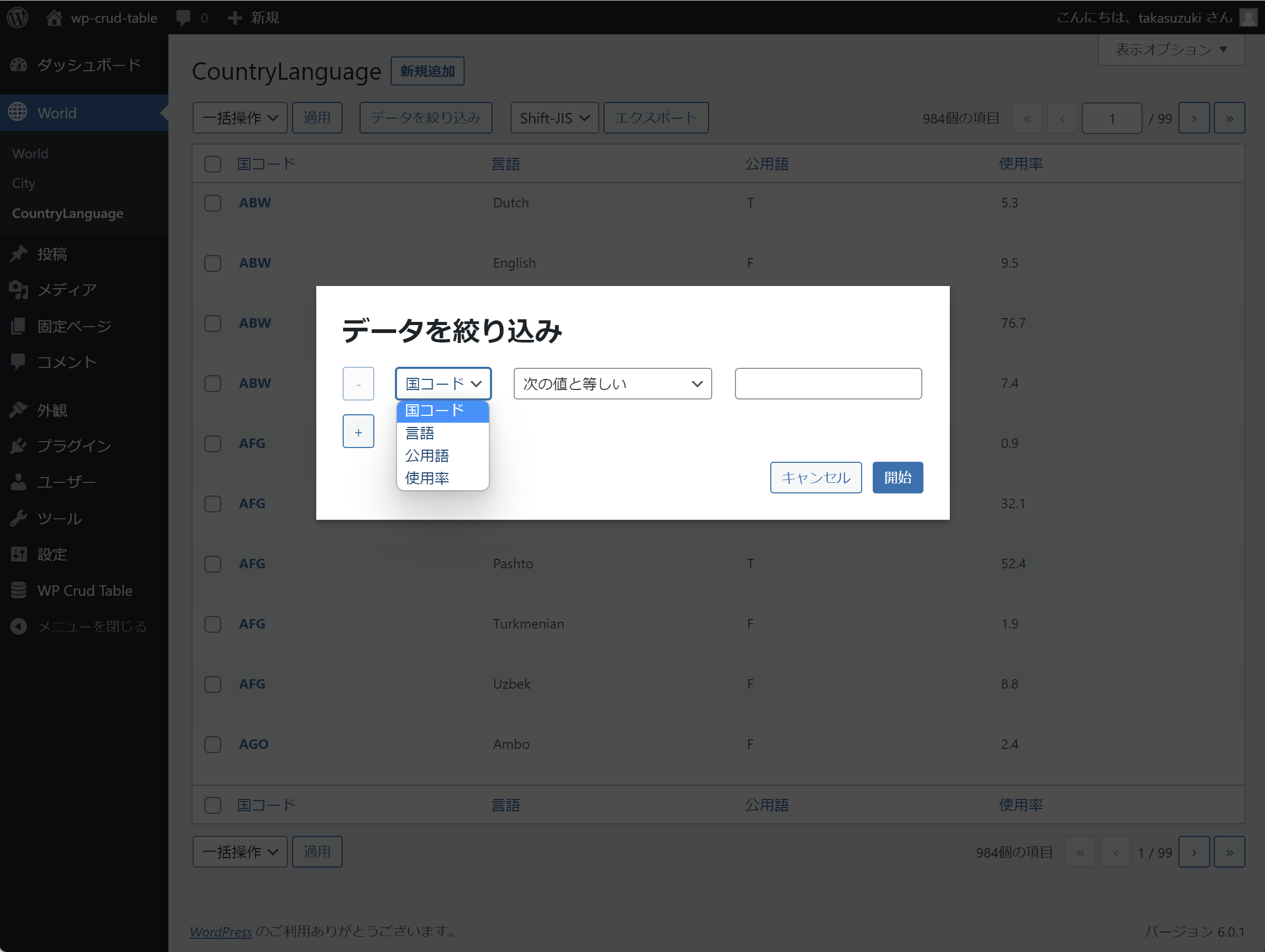
データの一覧表示画面ではデータを絞り込む機能があります。直感的操作で且つ細かい検索条件で絞り込むことができます。
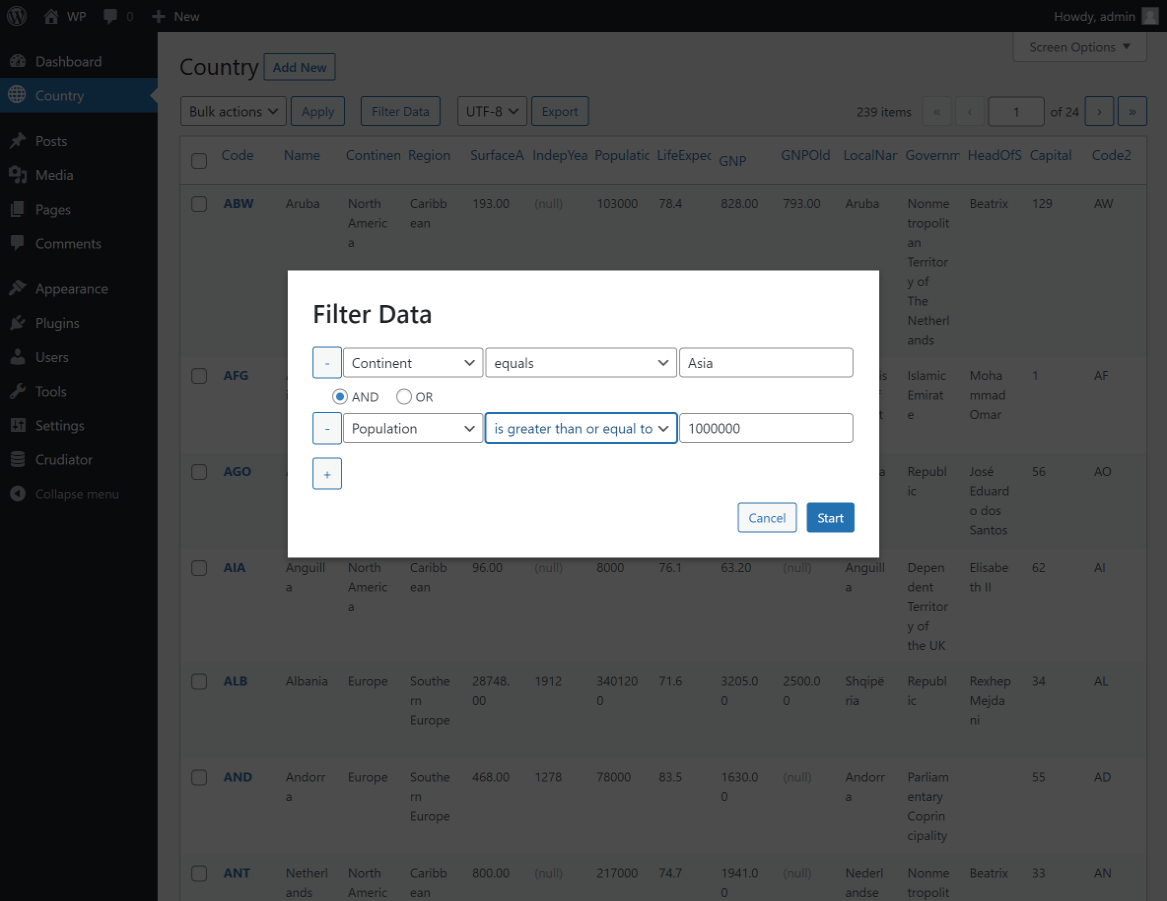
使い方は「データを絞り込み」ボタンを押して絞り込み条件ダイアログが表示させます。
ここでは簡単にこのテーブルのカラム選択肢から選べて、豊富な比較条件でセットすることができます。複数条件の時は、「且つ(AND)」か「又は(OR)」の指定も可能です。

データを絞り込むと、その時の絞り込み条件が画面上部に表示されます。もちろんこの時の最大レコード件数は変わります。

データを絞り込みをした時にちゃんと意図したSQLが実行されているかどうかを確認したいなら、カスタム設定のdebugオプションが役に立ちます。
エクスポート機能
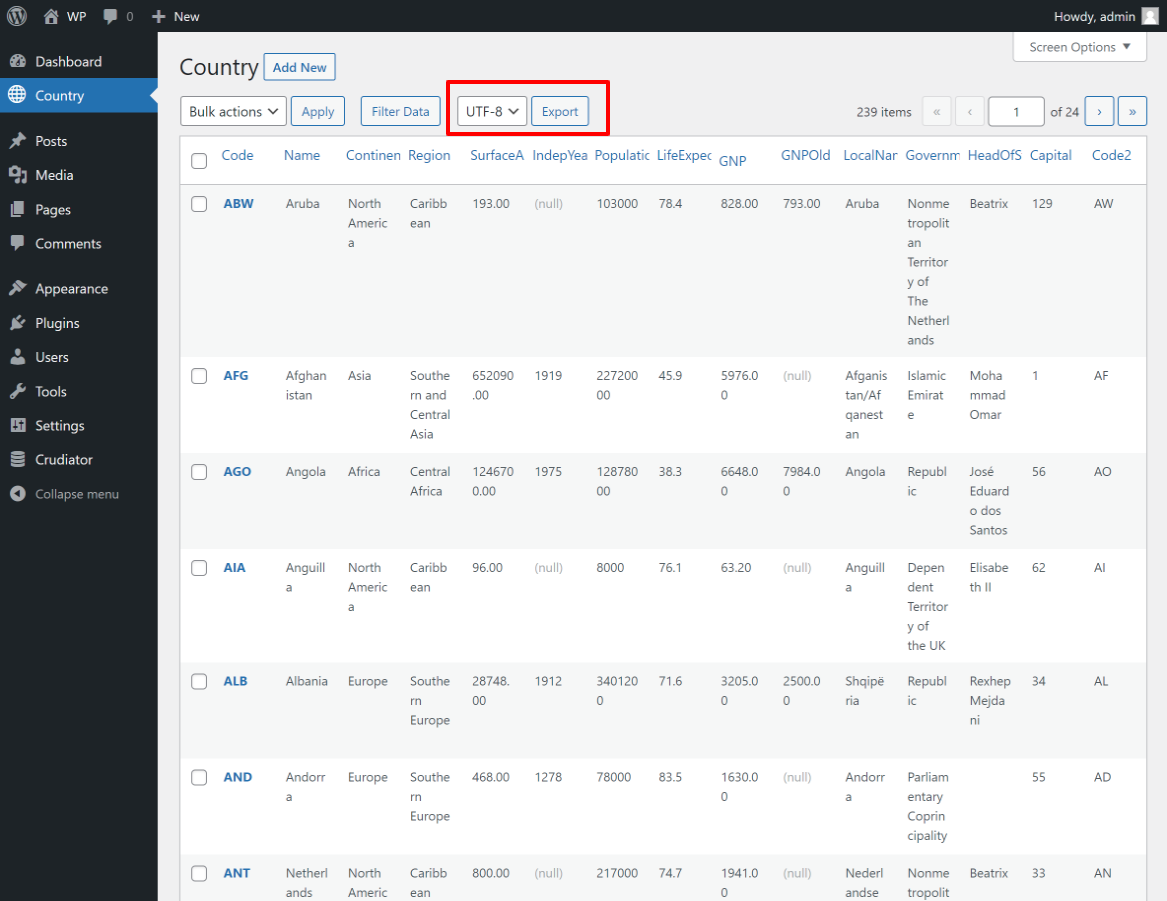
Crudiatorには、データベーステーブルの操作でよく使われるcsvエクスポート機能があります。
[エクスポート]ボタンを押すとすぐにcsvがダウンロード出来ます。日本だとcsvファイルの文字コードはShift-JISが一般的な為、デフォルトでShift-JISが最初の選択肢になっています。ユーザーの言語を日本以外にするとUTF-8のみとなります。

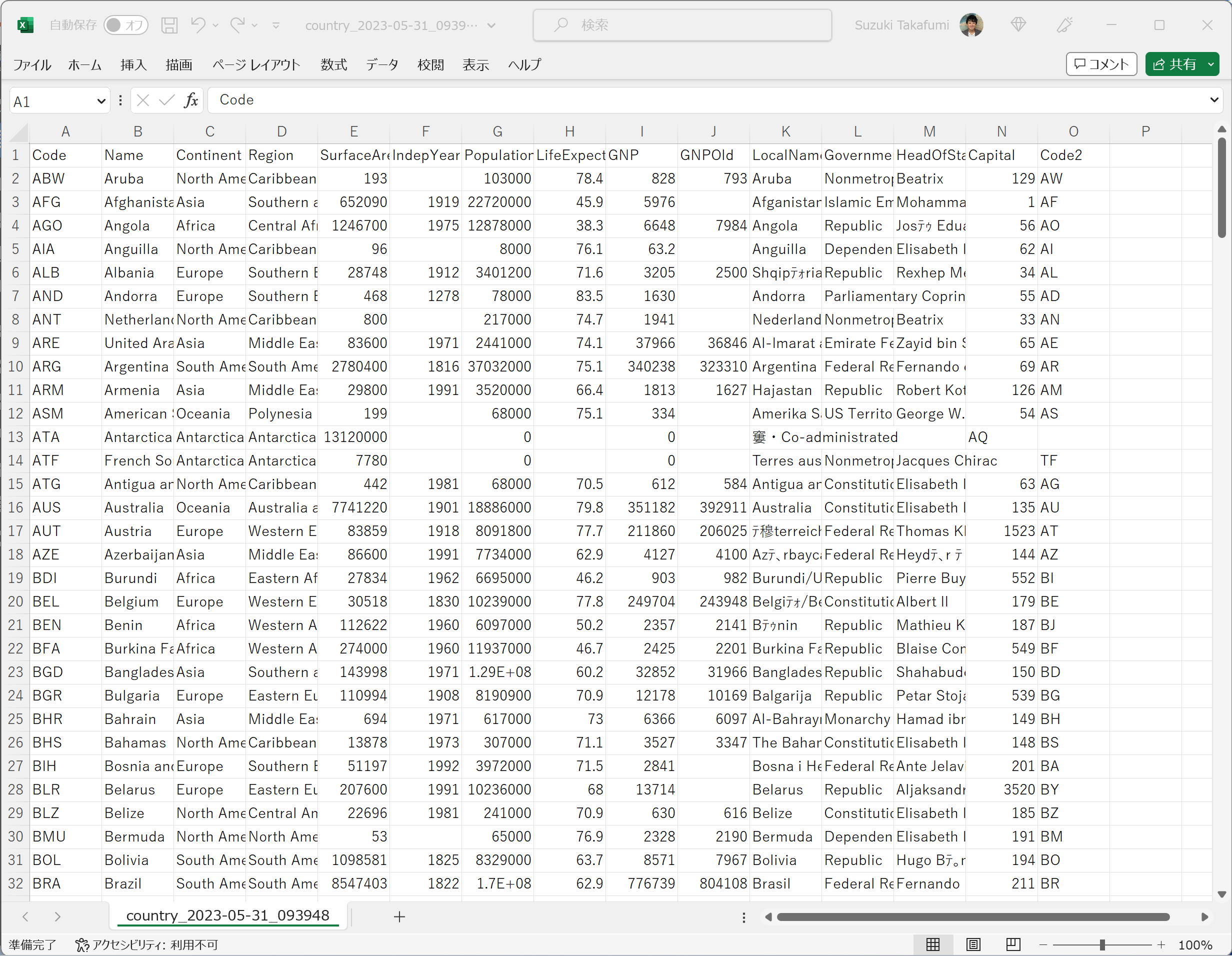
次の画像はダウンロードしたCSVファイルです。1行目のヘッダー文字列は、カスタム設定のdisplay_asオプションで任意の文字列に変更することができます。

データの詳細表示画面
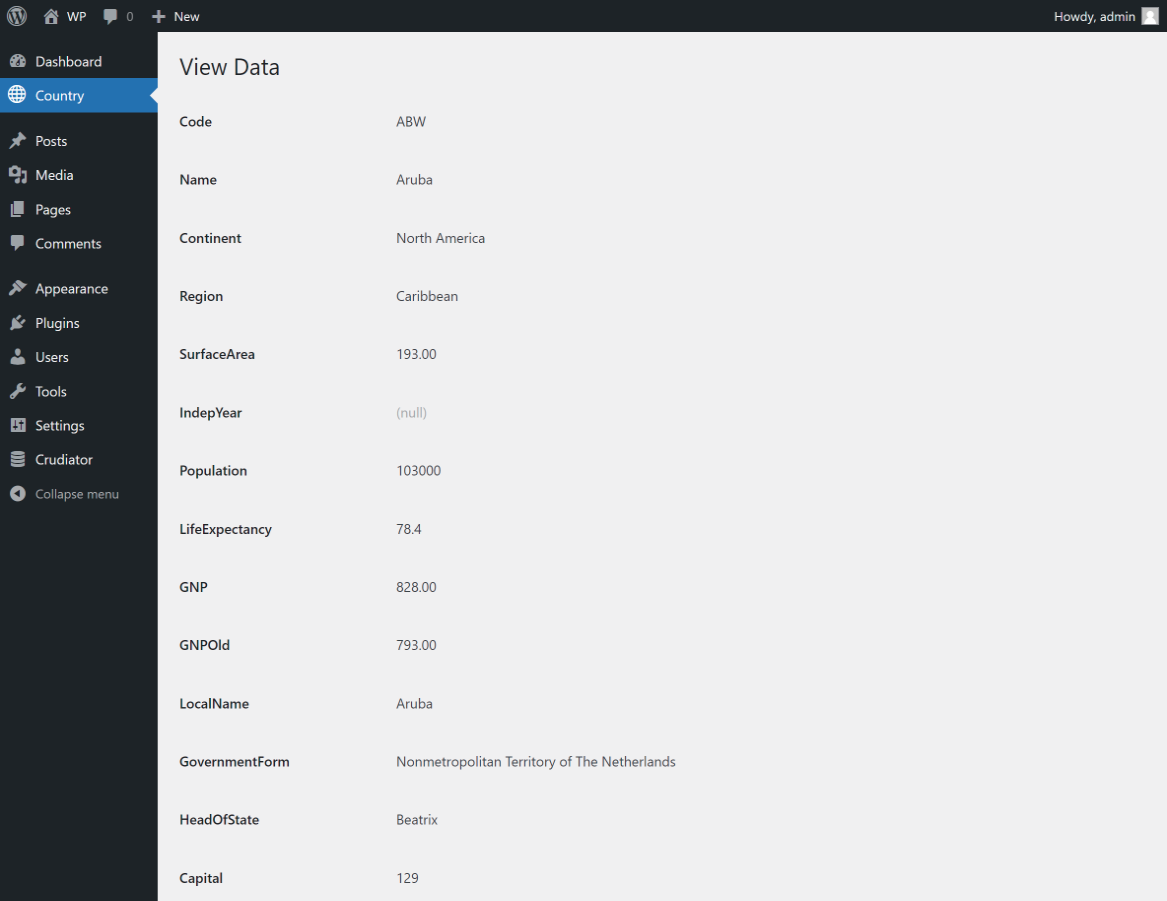
データの一覧表示画面で、1列目の値 又は 「閲覧」リンクをクリックするとデータ詳細表示画面になります。
ここでは1レコードの全カラムの値を確認することができます。

データの新規追加画面
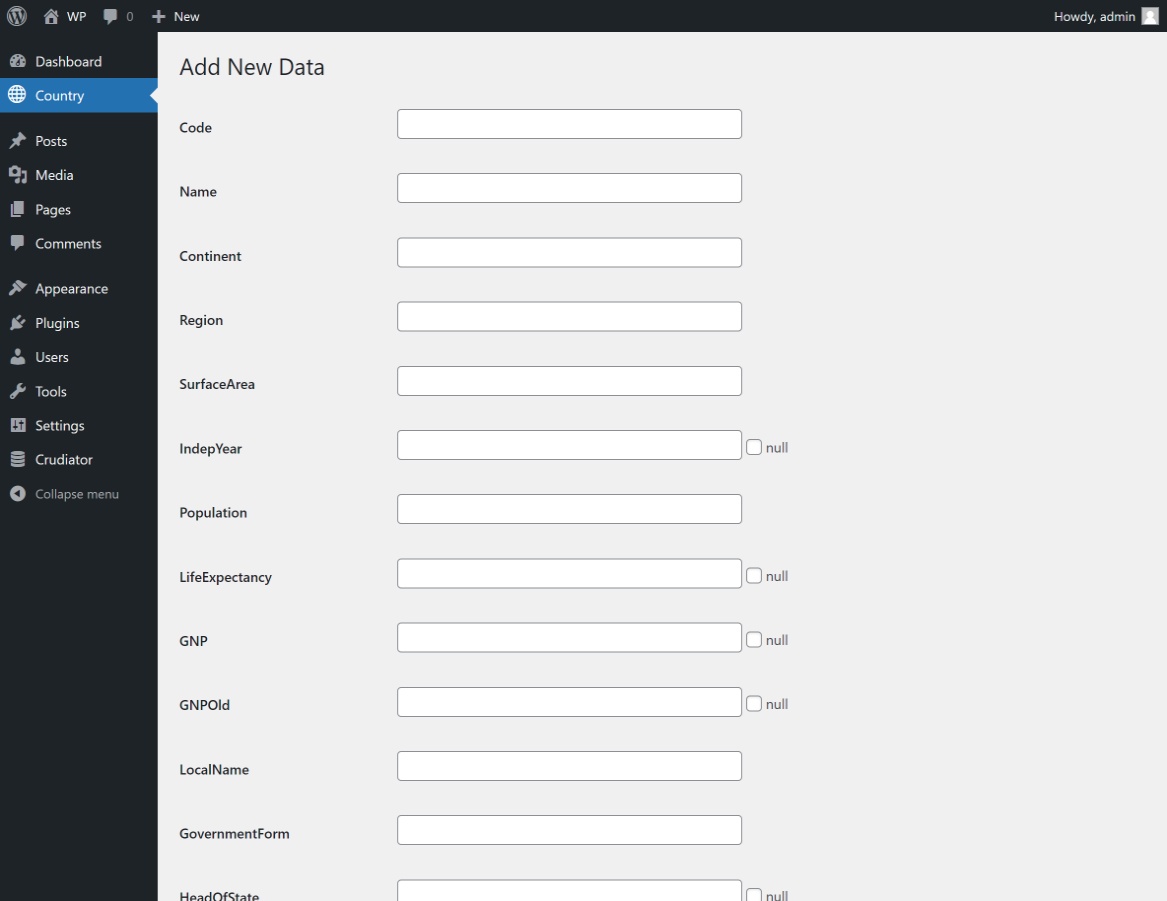
データの一覧表示画面で、「新規追加」ボタンをクリックするとデータの新規追加画面になります。
ここではテーブルのカラムのデータ型によって入力フォームが自動的に生成されます。
例えば、INT型は数値のみ入力、DATETIME型はカレンダー選択、TEXT型や500以上のVARCHARは複数行入力となります。
NULLが禁止されていない(NOT NULL制約がない)カラムは、NULL値を入力できるチェックボックスが現れます。

データの更新画面
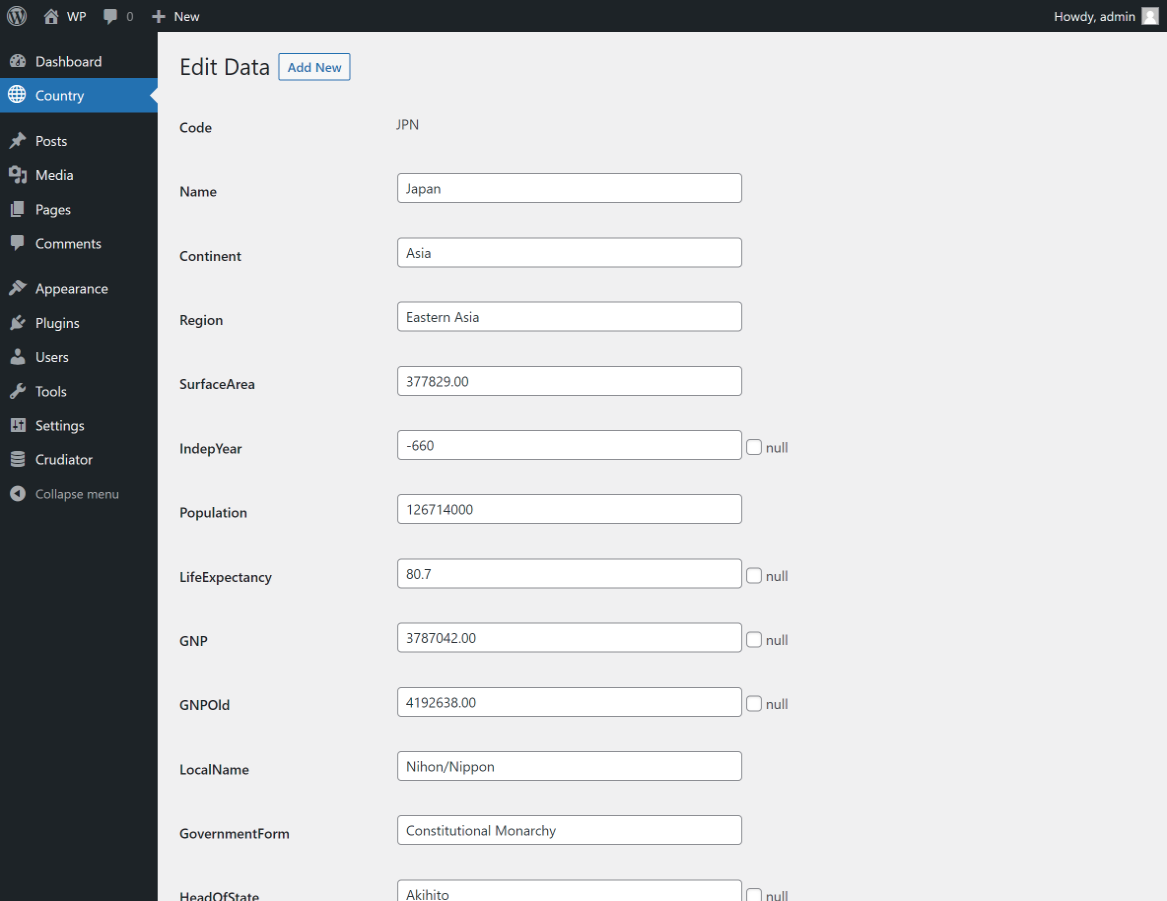
データの一覧表示画面で、「編集」リンクをクリックするとデータの編集画面になります。
新規追加画面と同様にテーブルのカラムのデータ型によって入力フォームが自動的に生成され、クリックした行の現在の値が入力されています。
主キーとなるカラムは編集不可となっています。

データの削除
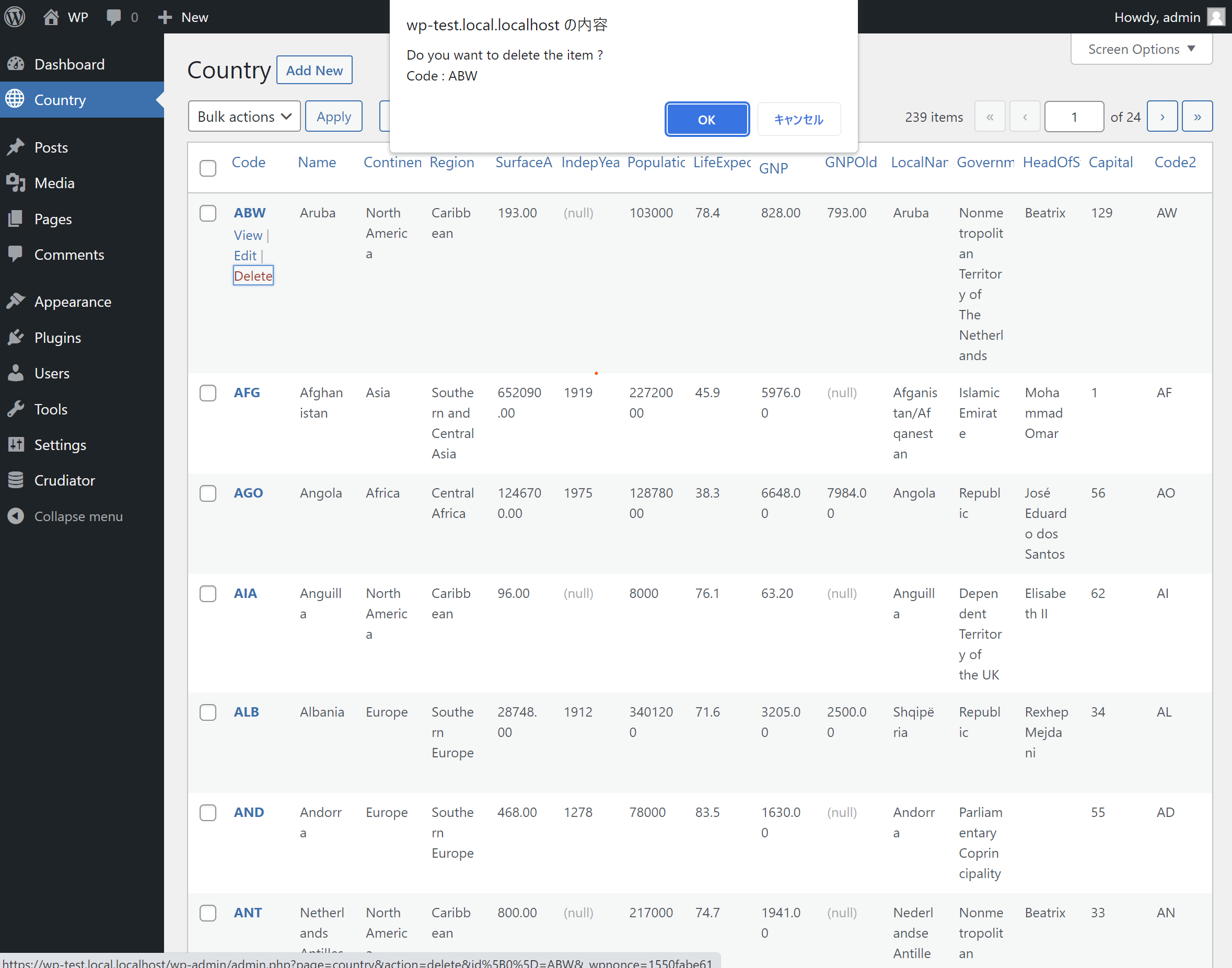
データの一覧表示画面で、「削除」リンクをクリックするとデータを削除してもよいか確認ダイアログが出ます。OKを押すと削除されます。

リストの一番左にあるチェックボックスを選んで一括削除することも可能です。こちらも削除前に確認ダイアログが出ます。OKを押すと削除されます。

基本仕様
Crudiatorは、最小限の設定でカスタムテーブルをCRUD操作ができるようになるプラグインです。その際に次の基本仕様があるのでご注意ください。
Crudiatorを使うならこの章は一度目を通しておくと理解が深まります。
初期状態ではデータの詳細表示・追加・編集・削除が有効です
Crudiatorを使って最低限の設定でメニュー登録した場合は、データの詳細表示・作成・編集・削除がデフォルトで有効になっています。
場合によってはReadOnlyの画面だったり、削除のみ無効としたいことがあると思います。
そういう時はカスタム設定で、insert, detail, update, delete パラメータにfalseをセットしてください。
特定機能を無効にすることができます。
データ一覧表示画面では長い文字列となるカラムは非表示です
データ一覧表示画面では、データ型がTEXT・VARCHAR(500)以上のカラムを表示させると視認性が悪くなるためデフォルトでは表示されません。
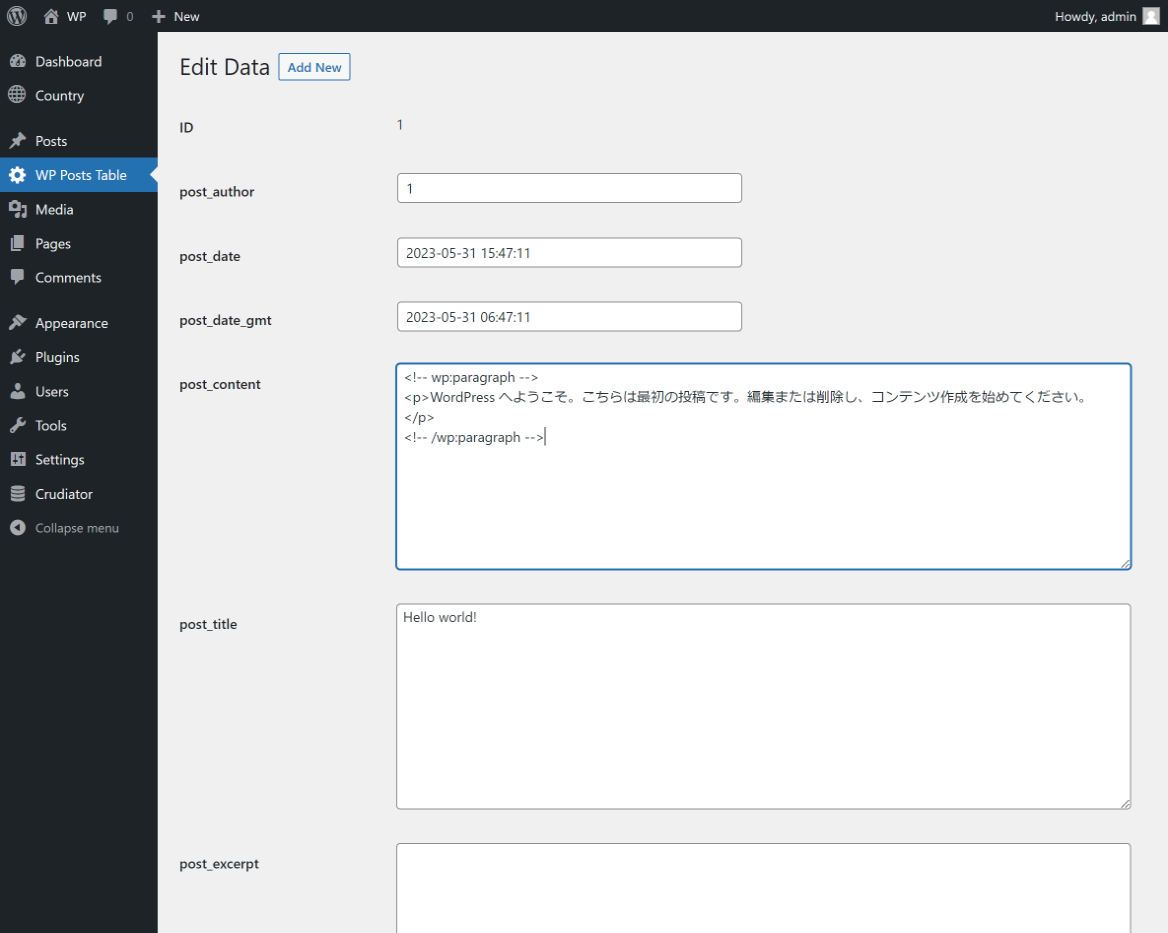
例えば、WordPressの投稿テーブルであるwp_postsを登録すると以下のような画面になります。投稿の本文であるpost_contentカラムは表示されていません。

ただし、新規追加画面や編集画面では表示されています。

もしリスト画面でもデータ型がTEXTやVARCHAR(500)以上のカラムを表示させたい場合は、カスタム設定のcolumnsやlist_columnsオプションを設定すれば表示されます。
データの新規追加画面・編集画面ではデータ型に応じて入力方式が自動で決まります
Crudiatorでは、メニュー登録したテーブルのカラムのデータ型に応じて入力フォームも自動生成されます。
以下のルールで自動生成しています。
| データ型 | 入力フォーム |
|---|---|
| int型やfloat型などの数値型 | 数値・符号・小数点のみ入力可能な1行テキスト入力 |
| textarea,varchar(500以上),json | 複数行入力可能なテキスト入力 |
| datetime | 日時が選べるダイアログ |
| date | 日が選べるダイアログ |
| time | 時間が選べるダイアログ |
| それ以外 | 1行テキスト入力 |
また、MySQLのカラム情報からCHARACTER_MAXIMUM_LENGTHを取得出来たら、その値をmaxlength属性に自動でセットします。
データ追加・編集画面で任意の入力方式に変更したい場合は、カスタム設定のinput_typeを設定してください。カスタム設定を使えばドロップダウンやラジオボタンの入力フォーム等も使うことが出来ます。
AUTO_INCREMENTやDEFAULT CURRENT_TIMESTAMPは自動的に入力対象から外れます
MySQLでは連番する為にAUTO_INCREMENTや、データ作成日などに現在時刻を自動セットする為にDEFAULT CURRENT_TIMESTAMPのカラム属性がよく使用されます。
Crudiatorではこのようなカラムを自動認識して入力フォームの入力項目の対象から外しています。
具体的には以下の仕様となっています。
| カラム属性 | 新規追加画面 | 編集画面 |
|---|---|---|
| PRIMARY KEY | AUTO_INCREMENTではなければ表示 | 編集不可 |
| AUTO_INCREMENT | 非表示 | 編集不可 |
| DEFAULT CURRENT_TIMESTAMP | 非表示 | 編集不可 |
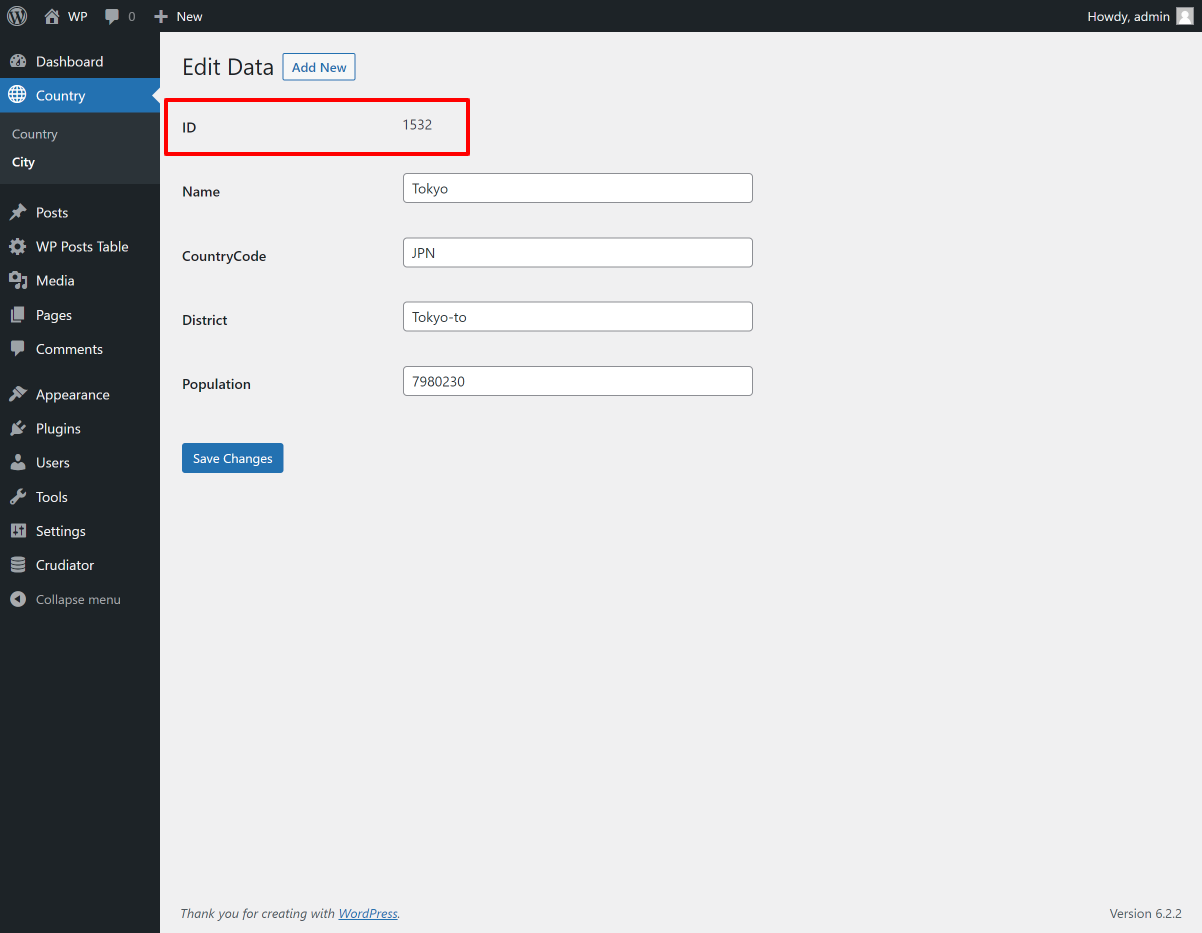
例えばMySQLのサンプルデータ world database のcityテーブルは主キーがIDカラムでAUTO_INCREMENTの為、新規追加画面では表示されず編集画面では編集不可として表示しています。


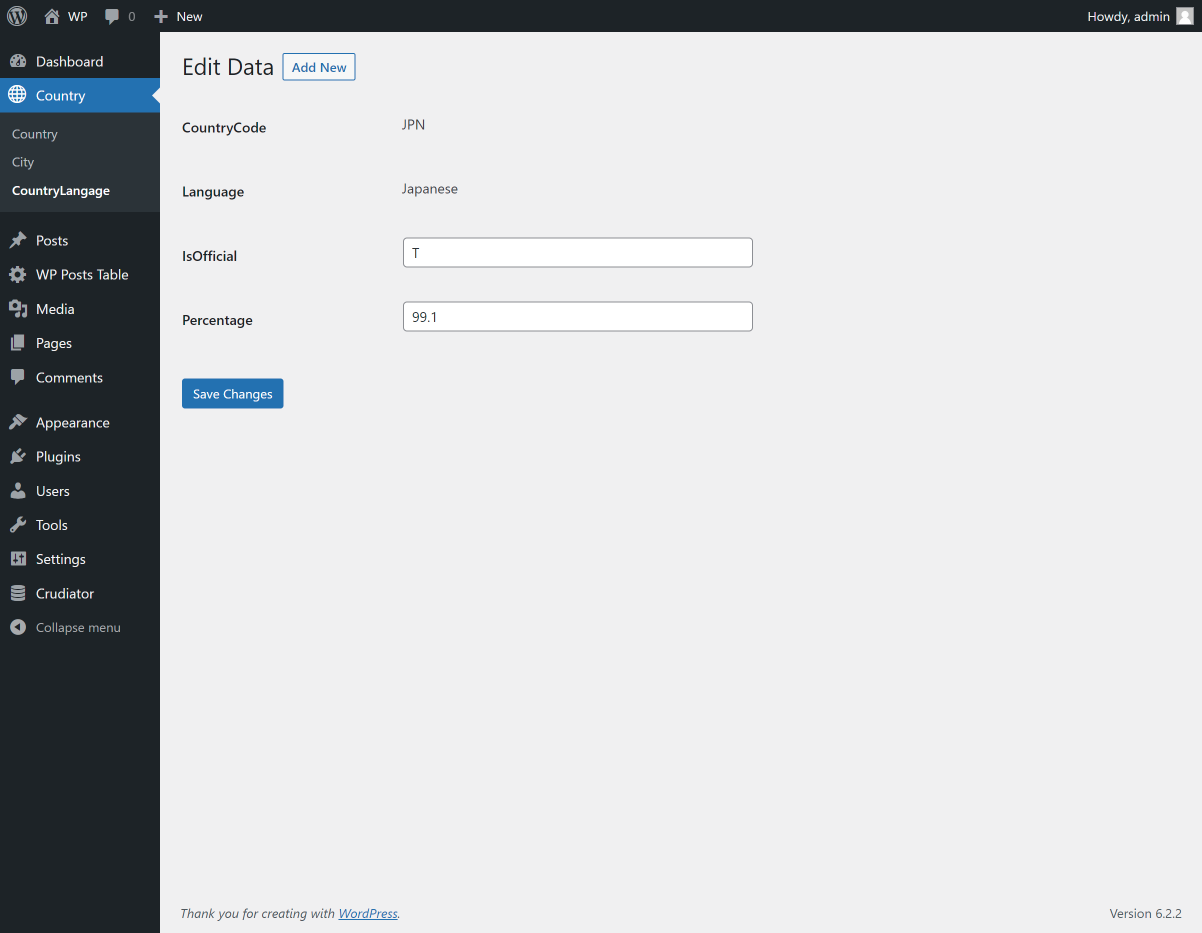
また、MySQLのサンプルデータの world database のcountrylanguageでは、主キーがCountryCodeとLanguageの複合キーとなっている為、新規追加画面では入力可能となり編集画面では編集不可となっています。


データ新規追加画面で入力を空にしたフィールドはカラムのデフォルト値が優先されます
データ追加画面において入力フォームで値を入力しないまま保存した項目は、SQLクエリとしては値をセットせずそのカラムのデフォルト値を優先されるようにしています。
これは、未入力値をそのまま空文字とみなして空文字を保存するとカラム定義によってはエラーになることがある為です。
これによりデータ追加時にエラーで止まる機会を減らしてくれます。
データ編集画面では、空の値をセットした場合は空文字を保存しています。
主キーのないテーブルでは、データの追加・編集・削除ができません
主キーのないテーブルでは、1レコードの特定が難しいため、編集と削除の機能がデフォルトで無効化されます。
カスタム設定
Crudiatorの追加時にカスタム設定を指定しない場合は、ほとんどの基本機能が有効になっています。
要件によっては特定の機能を無効にしたいこともあることでしょう。そういう時はカスタム設定を活用してください。
ここではカスタム設定の使い方を解説しています。
解説する際にMySQLの公式サイトにアップされているサンプルデータを使っています。必要に応じて参照してください。
カスタムオプション一覧
Crudiatorで使うことのできるカスタム設定のオプション一覧を紹介します。
| オプション名 | 型 | 初期値 | 説明 |
|---|---|---|---|
| カラムの共通設定 | |||
columns |
array | (none) | 画面全体で表示させたいカラム名とその順番を指定します。 例) ["id", "name", "age"]と設定するとこの3カラムのみ表示となります。 そのテーブルカラム以外の独自カラムを追加することも出来ます。その場合は下記で説明するフィルター処理でカスタム値を表示することができます。 |
display_as |
object | (none) | カラム文字列を指定の文字列で表示させます 例) {"name": "名前", "age": "年齢"}このように設定するnameカラムで”名前”、ageカラムで”年齢”が表示されます。 これは全ての画面とエクスポートcsvファイルに適用されます。 |
| データの一覧表示 | |||
list_columns |
array | (none) | 一覧表示の時だけ表示させたいカラムを指定します。 これを指定した場合は columsパラメータよりも優先します。 |
list_order |
object | (none) | デフォルトのデータ順番を指定します。キーにカラム名と値にASC 又はDESCを渡します。 例) {"id": "DESC"}このように設定するとidの降順で表示します。 |
list_sortable_columns |
array | (none) | 並び替え可能なカラムを指定します。 例) ["id", "age"]と設定するとこの2カラムのみ並び替え可能となります。 |
where |
array | (none) | データにデフォルトの絞り込みを適用します。Medooのwhere構文で指定します。 使い方は下記で詳しく解説しています。 |
views |
array | (none) | WordPressではお馴染みのビューリンクを追加します。Medooのwhere構文で指定します。 使い方は下記で詳しく解説しています。 |
| データの新規追加 | |||
insert |
bool | true |
データ新規追加機能の有効/無効を切り替えます。 |
insert_columns |
array | (none) | 新規追加画面の時だけ表示させたいカラムを指定します。 これを指定した場合は columsパラメータよりも優先します。 |
| データの詳細表示 | |||
detail |
bool | true |
データ詳細表示機能の有効/無効を切り替えます。 |
detail_columns |
array | (none) | 詳細画面の時だけ表示させたいカラムを指定します。 これを指定した場合は columsパラメータよりも優先します。 |
| データの更新 | |||
update |
bool | true |
データ編集機能の有効/無効を切り替えます。 |
update_columns |
array | (none) | 更新画面の時だけ表示させたいカラムを指定します。 これを指定した場合は columsパラメータよりも優先します。 |
| データの削除 | |||
delete |
bool | true |
データ削除機能の有効/無効を切り替えます。 falseにした場合はリスト表示の一括削除機能も無効化します。 |
| データを絞り込み | |||
filter |
bool | true |
falseを設定すると絞り込み機能を無効化します。 |
filter_columns |
array | (none) | データ絞り込みの時だけ使えるカラム指定します。 これを指定した場合は columsパラメータよりも優先します。 |
| 表示オプション | |||
list_perpage |
bool | true | falseにすると一覧表示の表示最大件数切り替え機能を無効化します。 |
list_perpage_number |
number | 10 | 一覧表示の表示最大件数の初期値です。 |
list_column_display_toggle |
bool | true | 表示オプションのユーザーによるカラムの表示/非表示を切り替える機能です。 |
| 入力フォーム | |||
input_type |
object | (none) | 新規画面と更新画面でフォームの値を入力するときの入力方法を変更できます。別のセクションで詳しく解説します。 |
description |
object | (none) | 入力画面・編集画面で説明書きが必要な場合はこれに文字列を渡します。html文字列として反映可能です。 例) {"name": "姓と名の間に半角スペースをいれてください"}このように設定するとnameの入力欄の下に説明文が表示されます。 |
require_columns |
array | (none) | 入力必須のカラムを指定します。これを指定すると空文字で保存しようとするとブラウザ側で注意が出ます。 |
autocomplete |
string | on |
offにすると入力時に入力候補が表示されなくなります。しかし、それと同時にエラー時のブラウザバックで入力中の値も削除されます。ユーザービリティに欠けるのでデフォルトは onにしています。 |
| エクスポート機能 | |||
export |
bool | true |
falseを設定するとエクスポート機能を無効化します。 |
export_columns |
array | (none) | エクスポートcsvファイルにだけ表示させたいカラムを指定します。 これを指定した場合は columsパラメータよりも優先します。 |
| デバッグ機能 | |||
debug |
boolean | false | trueにすると実行SQLを確認することができます。 |
特定機能の無効化(input, detail, update, delete…)
要件によっては、システムから自動でデータを追加して、閲覧はしたいけど編集や削除はしたくないということがあるかと思います。
そういう時はカスタム設定で特定の機能を無効にします。例えば、データ挿入・編集・削除を無効化したい場合は以下のようなjsonを記述します。
{
"insert": false,
"update": false,
"delete": false
}
これで一覧画面から[新規追加]ボタンや、[編集]リンク、[削除]リンクが消えます。直接アクセスしてもその画面が表示されることはありません。
カラム名の変更 ( display_as )
Crudiatorではカスタムテーブルのカラム名の文字列をそのまま使用します。場合によってはこれらはもっとわかりやすい文字列に変更したいでしょう。
そういう時はdisplay_asオプションを使えばカラムの表示名を変更することができます。
例えば、MySQLのサンプルデータでCountryLanguageというテーブルでカラム表示名を変更したい場合は、以下のようなjsonを記述します。カラム名をキーにして表示したい文字列を値として渡します。
{
"display_as": {
"CountryCode": "国コード",
"Language": "言語",
"IsOfficial": "公用語",
"Percentage": "使用率"
}
}
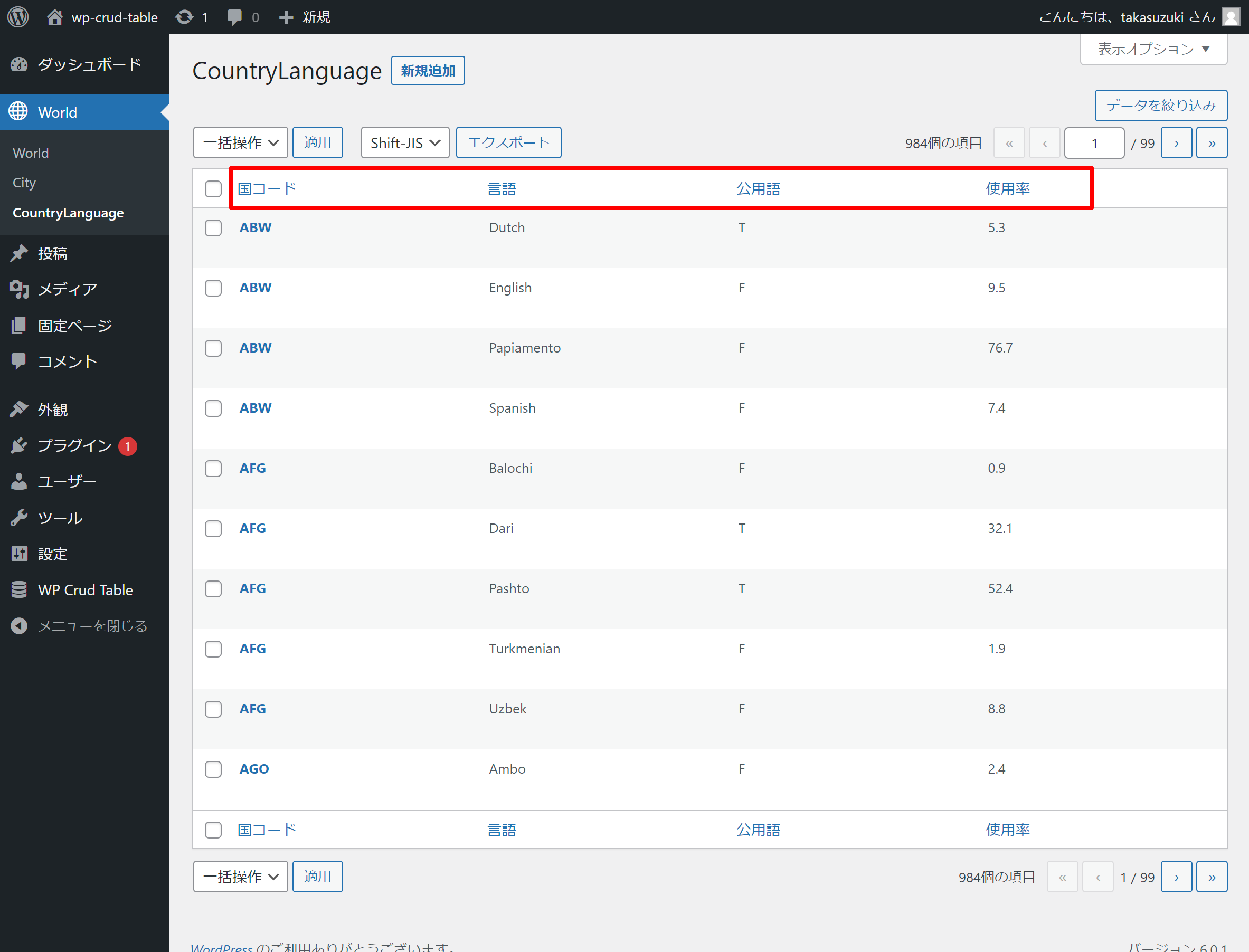
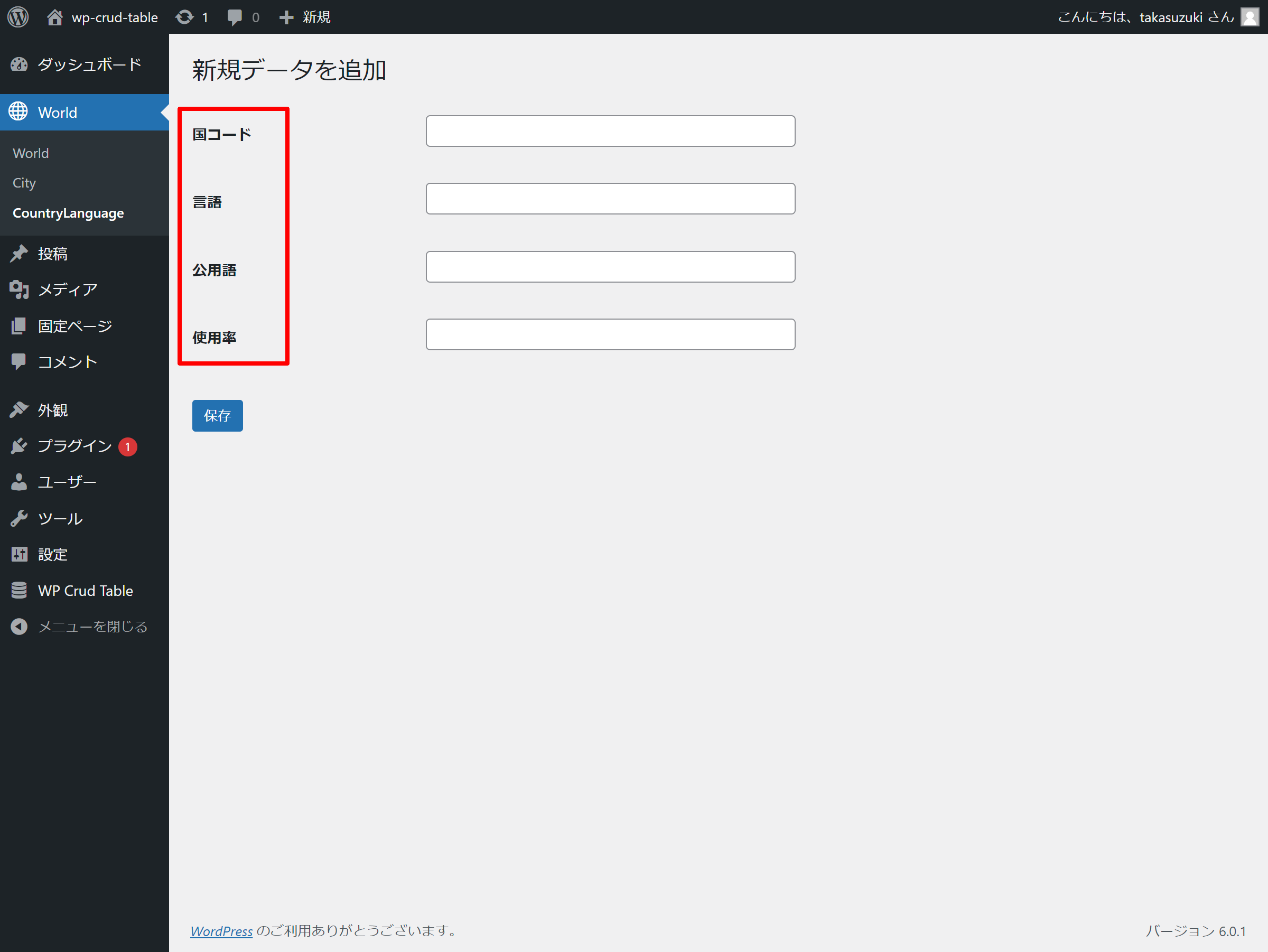
これにより各種画面でのカラム名が指定の文字列で表示されます。

新規追加画面やデータを絞り込みのカラム名も連動して表示名が変わります。


エクスポートしたcsvファイルのヘッダーでもこの文字列で表示されます。
表示カラムの変更 ( columns, list_column, insert_columns… )
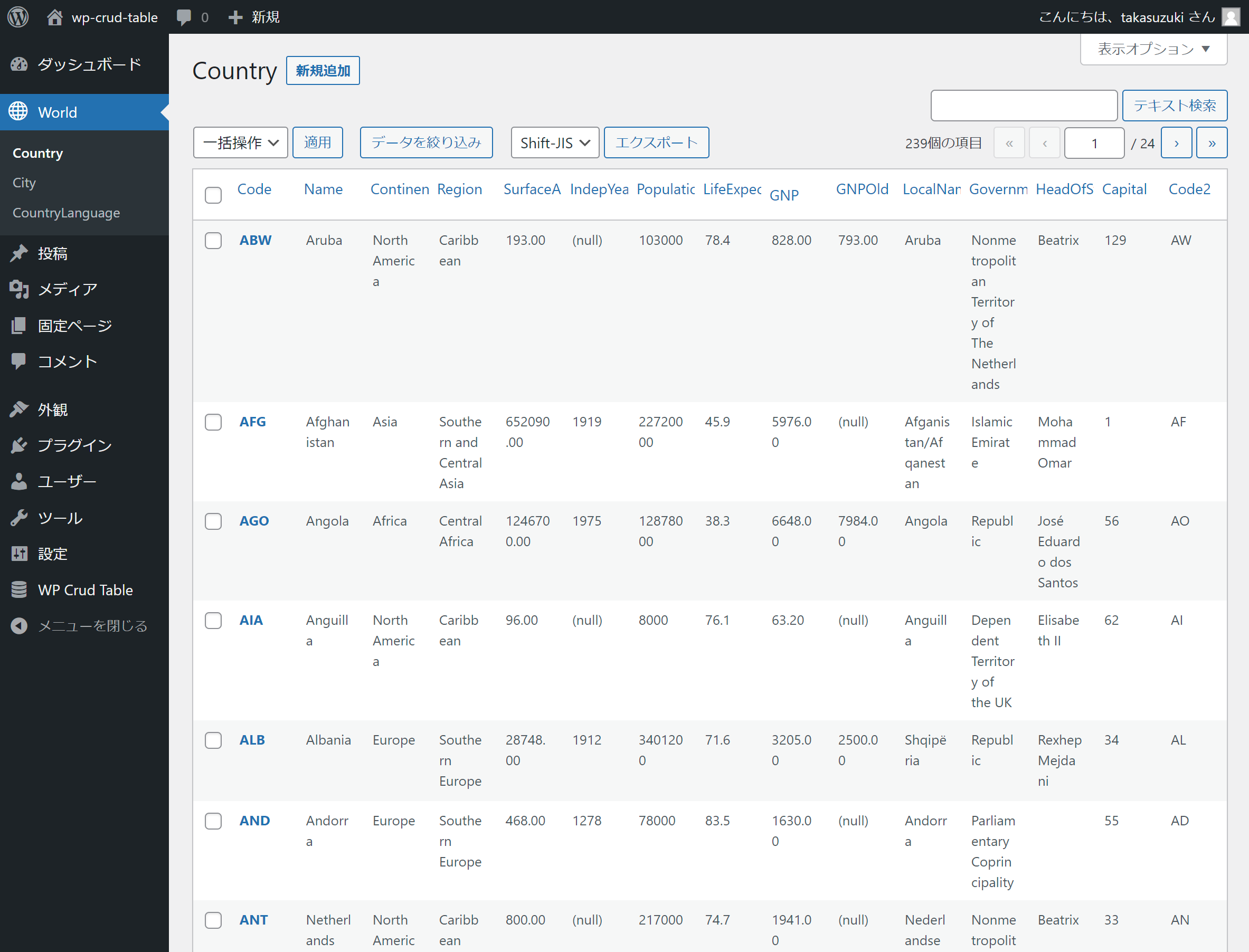
Crudiatorは初期状態でカスタムテーブルの全カラムを表示します。(但し一覧画面では長文となるカラムは表示しません)
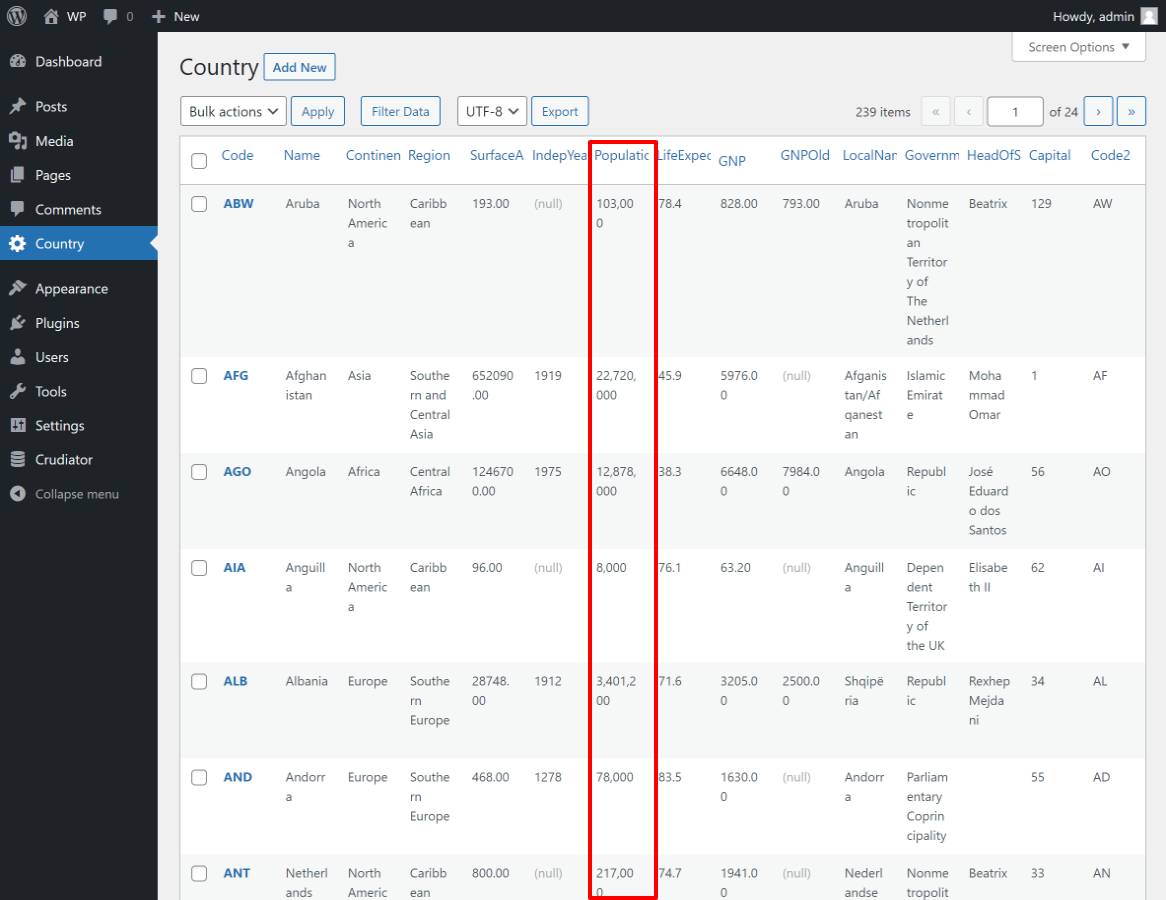
例えば、MySQLのサンプルデータのCountryテーブルではカラム数が15個あるので何も設定しない場合は以下のカラム表示となります。

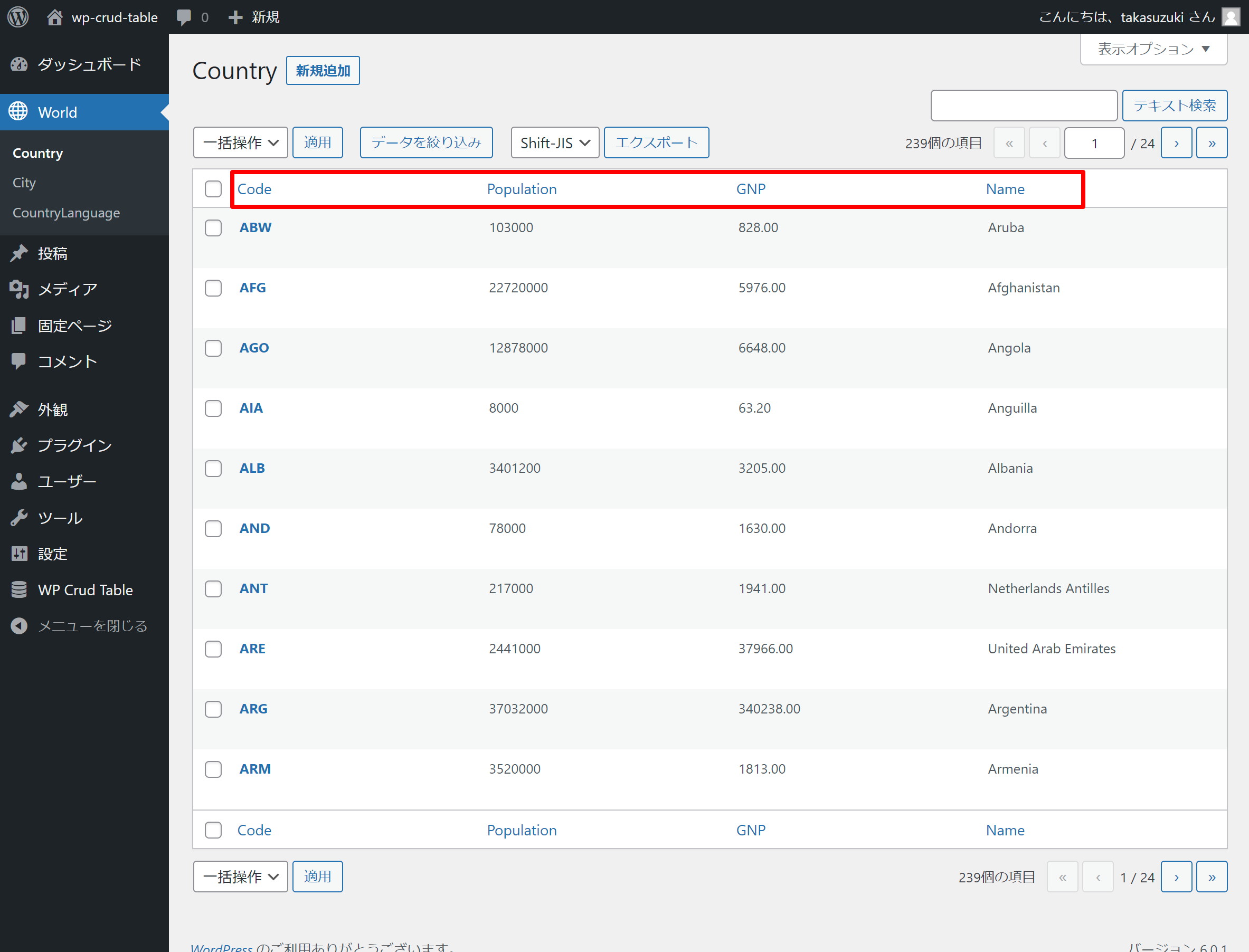
ここで表示するカラムを選択したり、表示順番を設定したい時は、columnsオプションを指定します。
ここでは、国コード、人口、GNP、国名というカラム指定とカラム順番にしてみます。
{
"columns": ["Code", "Population", "GNP", "Name"]
}
指定のカラム名だけ表示と順番になりました。

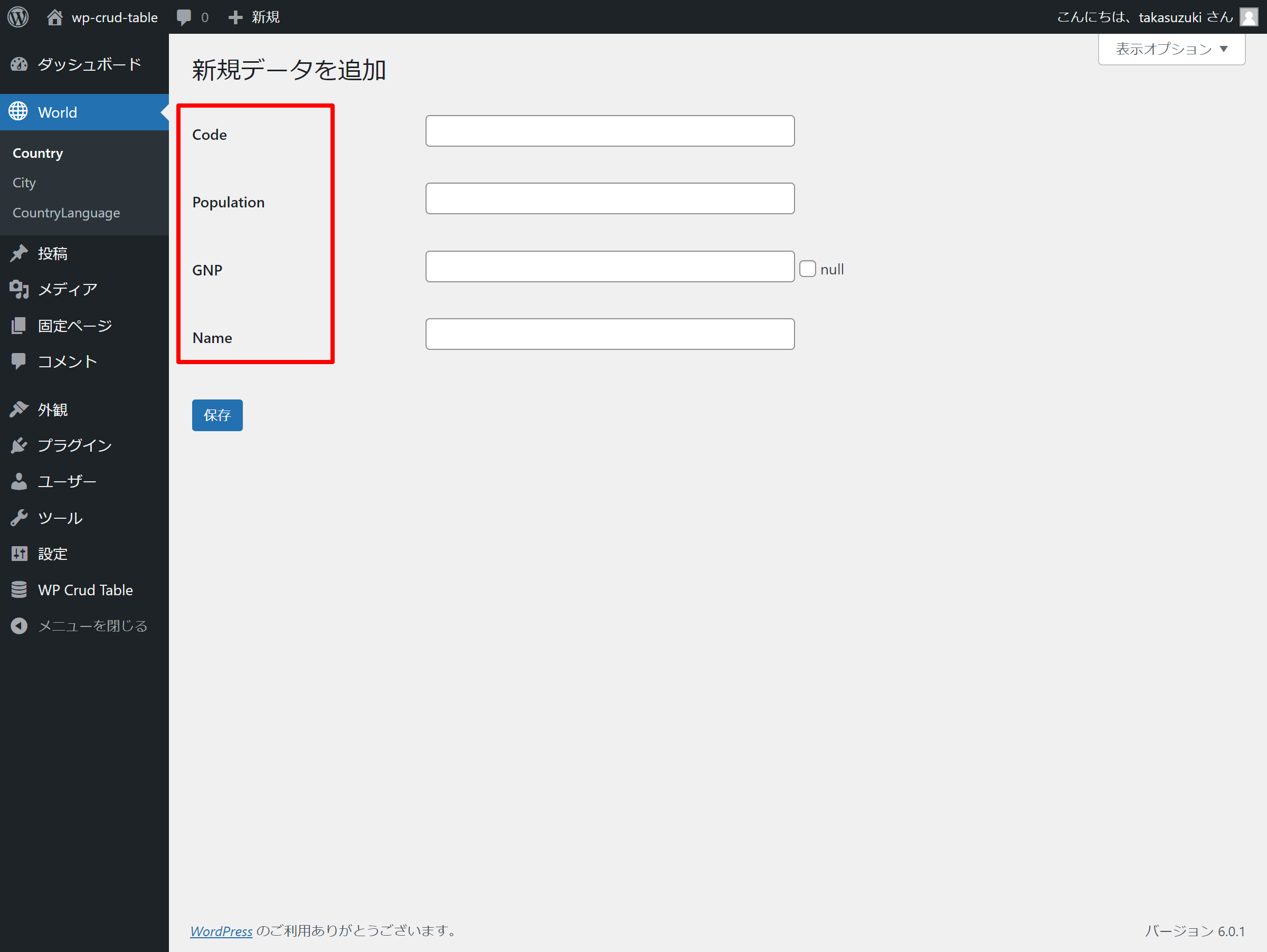
columnsオプションは、新規追加画面・編集画面・詳細表示・データ絞り込み・エクスポートのカラムにも適用されます。
例えば新規追加画面は以下のようになります。

columnsオプションは共通のカラム定義です。
もし、個別にカラムを指定したい場合は以下のオプションをそれぞれご使用ください。
| オプション名 | 適用箇所 |
|---|---|
list_columns |
一覧表示画面 columnsで共通のカラム設定をして、一覧表示画面のみ変えたい時などに使います。 |
insert_columns |
新規追加画面 |
detail_columns |
詳細表示画面 |
update_columns |
編集画面 |
filter_columns |
データ絞り込みの対象カラム |
export_columns |
エクスポートした時のカラム |
入力フォームの説明文 ( description )
データの新規追加画面と編集画面にて、入力の各フィールドに説明文を加えたい時はdescriptionオプションを使用します。
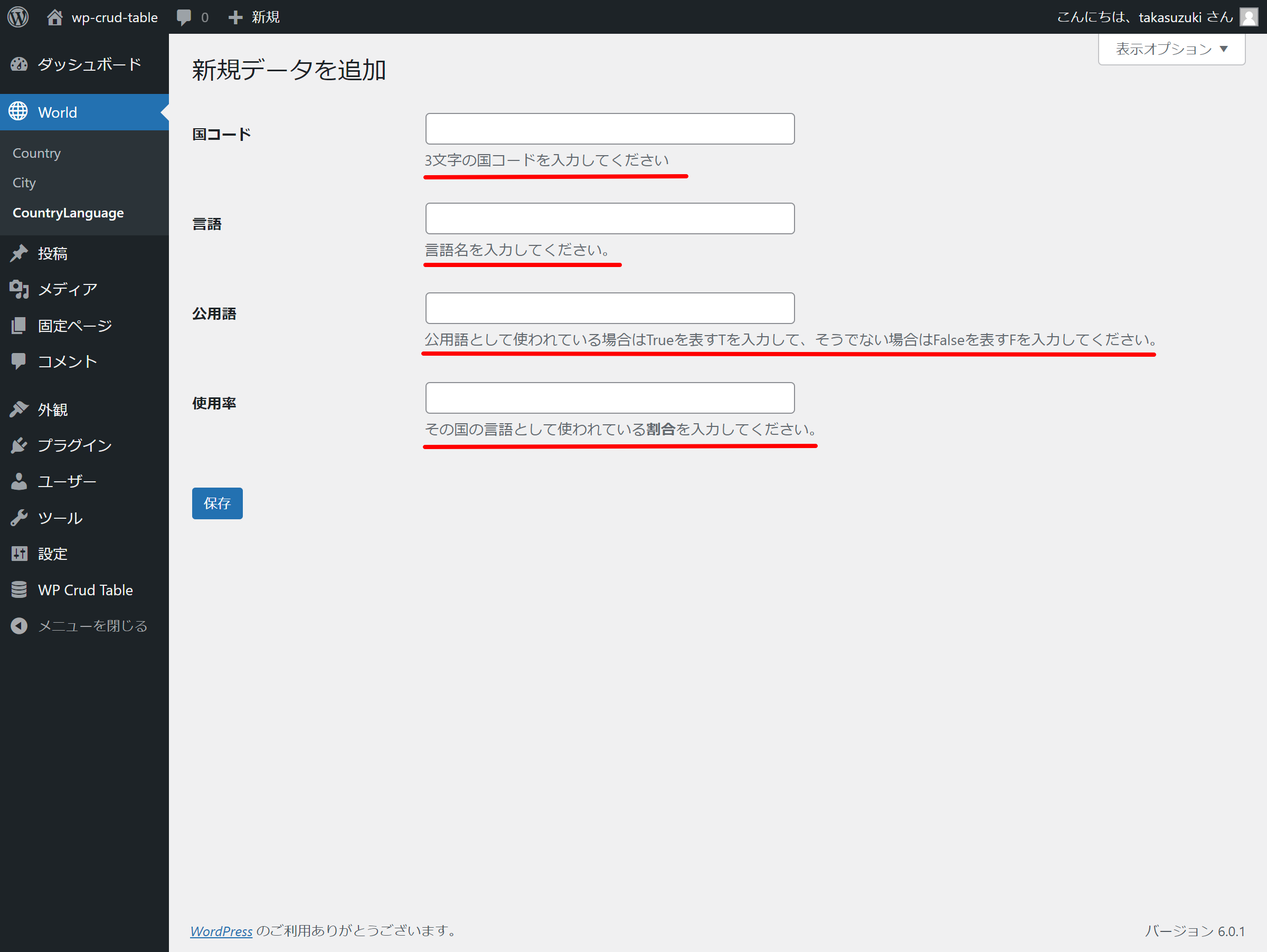
例えば、MySQLのサンプルデータのCityテーブルにおいて、入力時の各フィールドの説明文を加えるには以下のようなjsonを記述します。
{
"description": {
"CountryCode": "3文字の国コードを入力してください",
"Language": "言語名を入力してください。",
"IsOfficial": "公用語として使われている場合はTrueを表すTを入力して、そうでない場合はFalseを表すFを入力してください。",
"Percentage": "その国の言語として使われている<b>割合</b>を入力してください。"
}
}
入力時の説明文として表示されます。htmlタグも適用されます。

入力方法の変更(input_type)
Crudiatorは、データの新規追加画面と編集画面においてある程度自動で入力方法が決定されますが、input_typeオプションで任意の入力方法に変更することが出来ます。うまく使えばユーザーにとって入力しやすい入力フォームを作ることが出来ます。
input_typeオプションはキーにカラム名、その値にそれぞれのパラメータを記述します。
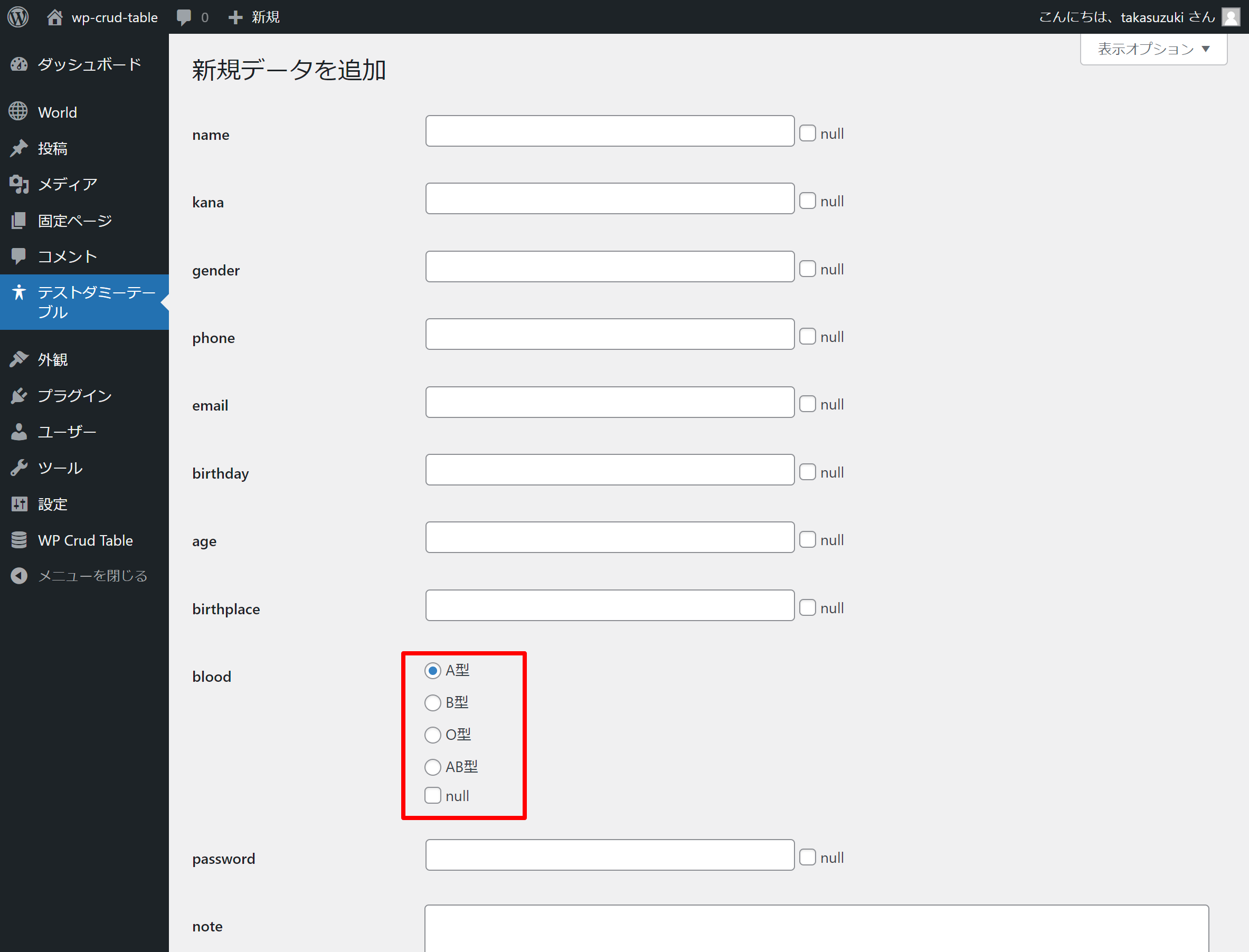
例えば、血液型を表すbloodカラムにてradioボタンで選べるフォームにしたい場合は以下のようなjsonを記述します。
{
"input_type": {
"blood": {
"type": "radio",
"default": "A",
"rule": {
"A": "A型",
"B": "B型",
"O": "O型",
"AB": "AB型"
}
}
}
}
画面は次のようになり、入力の値を絞ることができて直感的な入力項目となります。

input_typeで各カラムに設定できるパラメータは次の通りです。
| パラメータ名 | 必須 | 説明 |
|---|---|---|
type |
〇 | integer, text, textarea, radio, datetime等の入力タイプをセットします。 下記に入力方式一覧の説明をしています。 |
rule |
△ | typeがradio, dropdownに限り必須となり、選択肢を定義します。 |
default |
デフォルト値の指定が出来ます。 これを設定すると新規追加画面の入力フォームに予めこの値が入力されています。 |
|
placeholder |
薄い灰色文字で入力のヒントとなる説明文を指定出来ます。 | |
maxlength |
integer, text, textarea等の入力タイプの時に最大文字数を設定出来ます。 |
次にinput_typeで使える全typeを解説します。
integer
数値、マイナス符号、小数点だけが入力できるようになります。
text
1行テキストの入力となります。placeholderやmaxlengthを使うと有効的です。
textarea
複数行テキストの入力となります。placeholderやmaxlengthを使うと有効的です。
radio
ラジオボタンでの入力となります。ruleパラメータで選択肢を指定します。
ruleパラメータにキーバリューのオブジェクト形式で渡すと、キーが送信されるvalueになり、値が表示文字列になります。
ruleパラメータに単純配列を渡すと、配列の値が送信されるvalueと表示文字列の両方に使われます。
dropdown
ドロップダウンで選択出来る入力となります(selectタグを使用)。ruleパラメータで選択肢を指定します。
ruleパラメータにキーバリューのオブジェクト形式で渡すと、キーが送信されるvalueになり、値が表示文字列になります。
ruleパラメータに単純配列を渡すと、配列の値が送信されるvalueと表示文字列の両方に使われます。
datetime
カレンダー形式で年月日と時刻の入力となります。
date
カレンダー形式で年月日の入力となります。
time
時刻の入力となります。
password
入力時の文字が黒ポチになります。
デフォルトのデータ絞り込みの設定 ( where )
Crudiatorを使ってテーブル内容を表示する時、予め見せたくない又は見せる必要のないデータがあるかもしれません。
そういう時はwhereオプションを使ってデフォルトのデータ絞り込みをすることが出来ます。
CrudiatorではSQLの実行にMedooというライブラリを使っているので、whereオプションはMedooの構文で指定します。
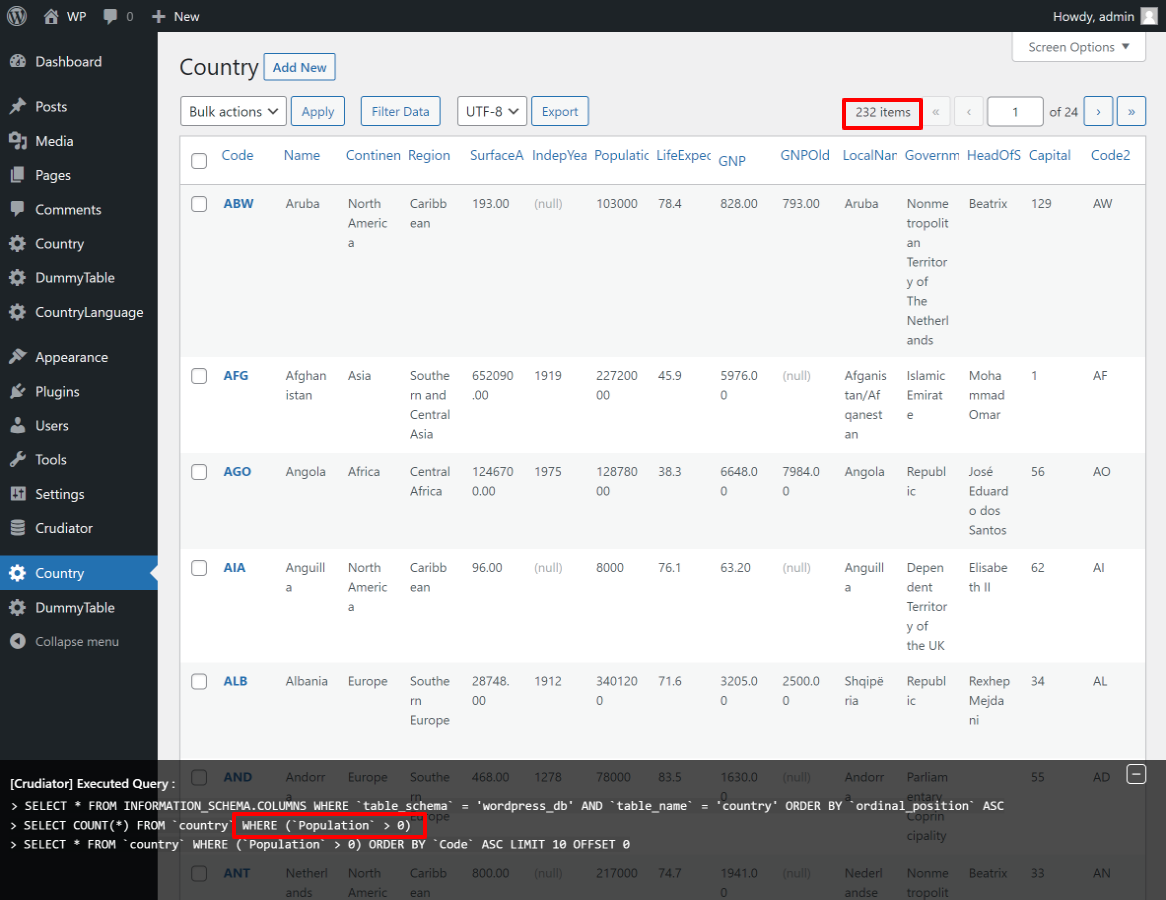
例えば、MySQLのサンプルデータのCountryテーブルにて、人口が0の行を画面に表示させないようにするには以下のようなjsonを記述します。
{
"where": {"Population[>]": 0}
}
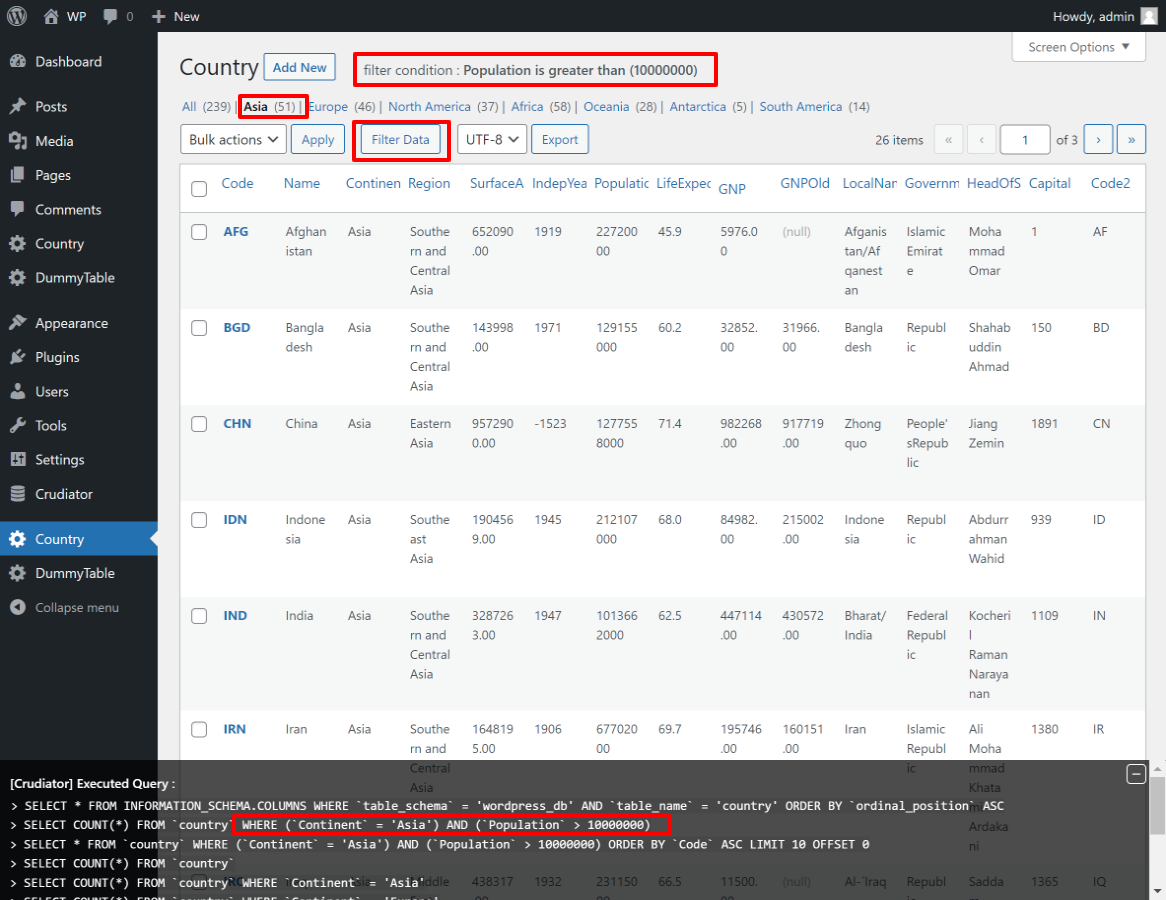
そうするとCountryテーブルは元々239件あったのが、232件の表示となります。下記画面ではdebugオプションをtrueにして実行SQLを確認できるようにしてますが、WHERE ( Population > 0 )と適用されているのがわかります。

この状態で[データを絞り込み]を適用するとwhereオプションが適用された上でデータ絞り込みが適用されるので、デフォルトの絞り込みとして機能しているのがわかります。

whereオプションに渡す条件の記述方法
whereオプションで渡す条件配列には、様々なSQLに対応した記述方法を指定することが出来ます。
単一条件の場合
基本的な記述方法はMedooのwhere構文に準じています。参考までに下記に記述例を示します。
| 演算子 | 記述例 | 展開SQL | 意味 |
|---|---|---|---|
| = | {"id": 100} |
id = 100 |
idが100である |
| > | {"id[>]": 100} |
id > 100 |
idが100より上 |
| < | {"id[<]": 100} |
id < 100 |
idが100より下 |
| >= | {"id[>=]": 100} |
id >= 100 |
idが100以上 |
| <= | {"id[<=]": 100} |
id <= 100 |
idが100以下 |
| != | {"id[!]": 100} |
id != 100 |
idが100ではない |
| IS NULL | {"id": null} |
id IS NULL |
idがNULLである |
| IS NOT NULL | {"id[!]": null} |
id IS NOT NULL |
idがNULLではない |
| BETWEEN | {"price[<>]": [100, 200]} |
price BETWEEN 100 AND 200 |
priceが100以上200以下 |
| BETWEEN | {"price[><]": [100, 200]} |
price NOT BETWEEN 100 AND 200 |
priceが100以上200以下ではない |
| IN | {"city": ["tokyo", "osaka", "nagoya"]} |
city IN ("tokyo", "osaka", "nagoya") |
cityがtokyo,osaka,nagoyaのどれかに等しい |
| NOT IN | {"city[!]": ["tokyo", "osaka", "nagoya"]} |
city NOT IN ("tokyo", "osaka", "nagoya") |
cityがtokyo,osaka,nagoyaのどれとも等しくない |
| LIKE | {"name[~]": "taka"} |
name LIKE %taka% |
nameにtakaが含まれるもの |
| NOT LIKE | {"name[!~]": "taka"} |
name NOT LIKE %taka% |
nameにtakaが含まれないもの |
複数条件の場合
複数条件の場合は上記の条件配列を二次元配列にします。
例えば、Continentが”Asia”で且つGNPが1000以上という条件は以下のように記述します。
{
"where": {
"Continent": "Asia",
"GNP[>=]": 1000
}
}
この時、複数条件の結び付きはデフォルトではANDに接続された以下のSQLが展開されます。
OR条件やAND条件の明示的に指定したい場合は、その接続詞を上位のキーにします。(もし同じキーの場合はMedooの構文に従って#によるコメントを付け足します。)
{
"where": {
"OR": {
"Continent #1": "Asia",
"Continent #2": "Europe"
}
}
}複雑な条件の組み合わせ
場合によってはSQLで括弧でグループ化して優先順位を指定したい場合があります。
例えば、ageが30以上かつageが50未満 かつ bloodがAまたはBとしたい時は以下のような記述にします。
{
"where": {
"AND": {
"AND #age": {
"age[>=]": 30,
"age[<]": 50
},
"OR #blood": {
"blood #1": "A",
"blood #2": "B"
}
}
}
}
こうすると以下のSQLが展開されます。
WHERE ((`age` >= 30 AND `age` < 50) AND (`blood` = 'A' OR `blood` = 'B'))
ANDやORを組み合わせる時に重宝します。
狙い通りに条件を指定出来ているかを確認するにはdebugオプションを活用してください。
ビュー画面の表示 ( view )
WordPressの一覧画面の左上には便利なビューリンクがあります。クリックすると条件に一致したデータのみ表示する画面に遷移します。

Crudiatorでも同様に、よく使う絞り込みをビューリンクとして用意することが出来ます。
例えば、MySQLのサンプルデータのcountryテーブルにおいて、大陸を意味するContinentでこのビューリンクで大陸毎に分類したいとします。
そういう時は、viewsオプションを使って以下のようなjsonを記述します。whereと同様にviewsの基本的な記述方法はMedooのwhere構文に準じています。
{
"views": {
"Asia": {"Continent": "Asia"},
"Europe": {"Continent": "Europe"},
"North America": {"Continent": "North America"},
"Africa": {"Continent": "Africa"},
"Oceania": {"Continent": "Oceania"},
"Antarctica": {"Continent": "Antarctica"},
"South America": {"Continent": "South America"}
}
}
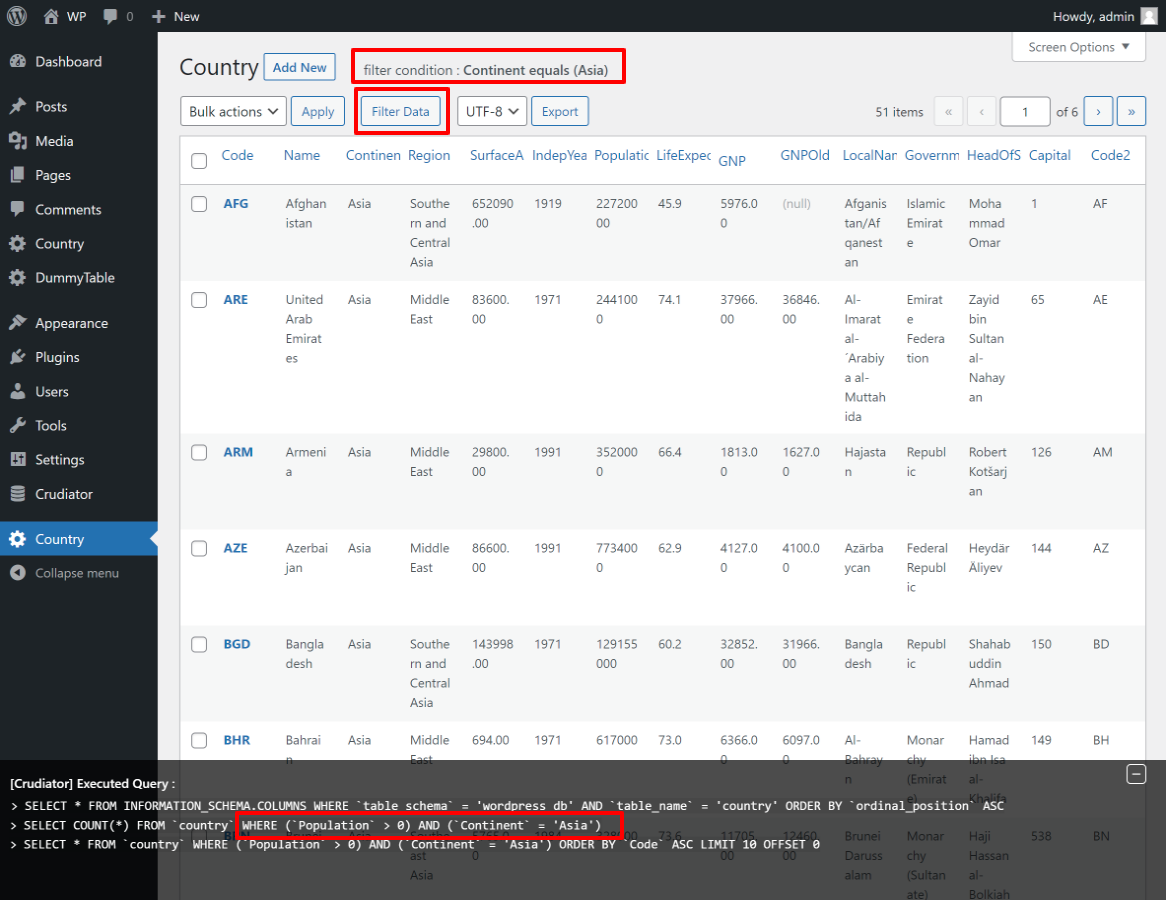
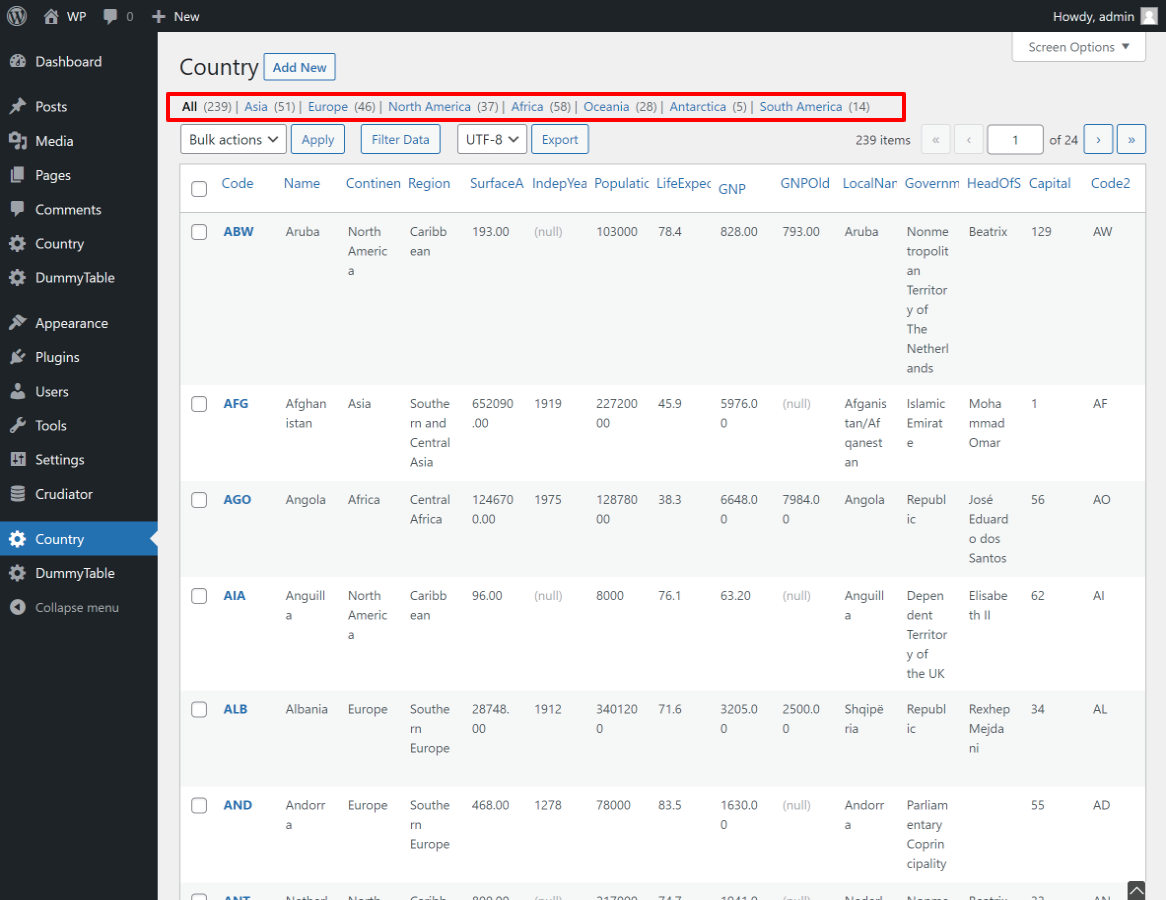
そうすると画面左上に大陸毎に分類されたビューリンクとそのレコード数がわかります。「すべて」は最初に自動的に追加されます。

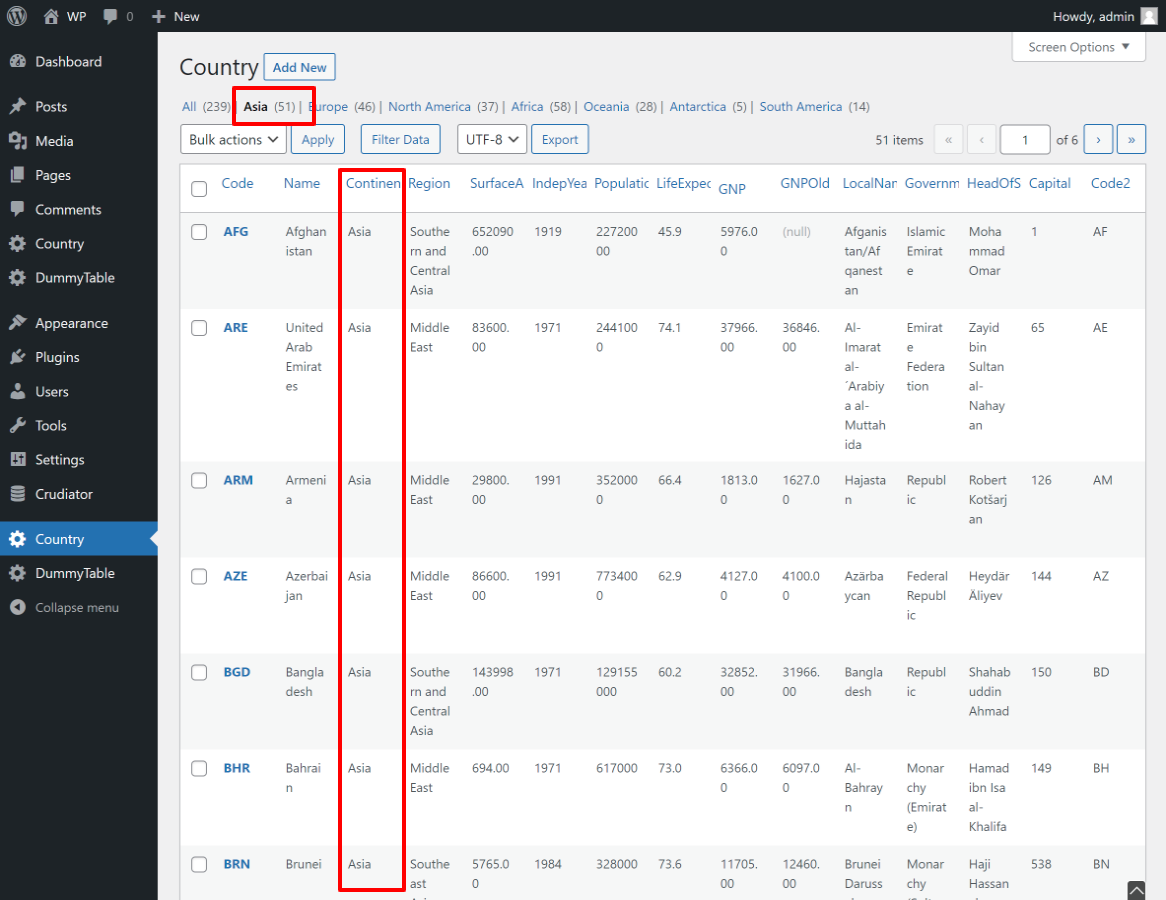
「Asia (51)」をクリックするとContinentがAsiaのものだけ表示されます。

ビュー画面にした状態で[データを絞り込み]を適用するとビューの条件が適用された上でデータ絞り込みが適用されます。

独自カラムの追加表示
Crudiatorでは対象のテーブルのカラムのみ表示しますが、時にはテーブルカラム以外の項目をカラムを追加したいこともあるでしょう。
そういう時はcolumnsオプションで独自カラムを追加して、 本ページ下部で解説しているフィルターフックを使うと、独自の値を表示することが出来ます。
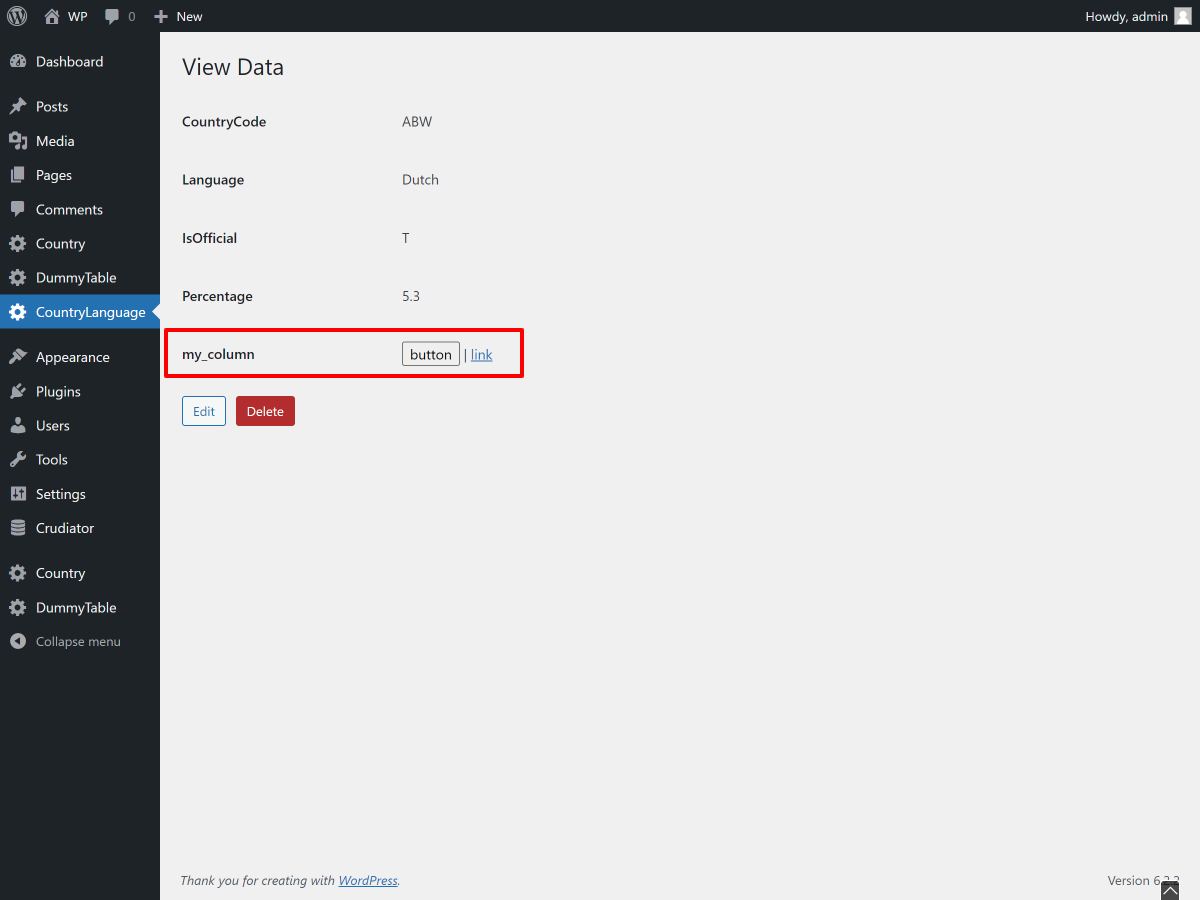
例えば、MySQLのサンプルデータのcountrylanguageテーブルにmy_columnという独自カラムを追加する場合は、カスタム設定に以下のように記述します。
{
"columns": ["CountryCode", "Language", "IsOfficial", "Percentage", "my_column"]
}
そして、Crudiatorのフィルターフックを使って、テーマフォルダのfunctions.phpでmy_columnの表示処理を記述します。
<?php
add_filter("crudiator_custom_column_countrylanguage_my_column", function ($value, $item) {
return "<button>button</button> | <a href='#'>link</a>";
}, 10, 2);
そうすると、一覧表示画面と詳細表示画面に独自カラムが追加されます。このサンプルコードのように任意のhtmlで表すことも可能です。


ただし、独自カラムの場合はデータの絞り込みや並び替えには対応していません。
WordPress フィルター / WordPress フック
| フィルター名 / フック名 | 種別 | 引数 | 説明 |
| 値のカスタム表示に関するフィルター | |||
crudiator_custom_column_{$slug_name}_{$column_name} |
filter | $value, $item | 一覧表示と詳細表示で表示内容をカスタマイズします。別のセクションで詳しく解説します。 |
crudiator_list_custom_column_{$slug_name}_{$column_name} |
filter | $value, $item | 一覧表示と詳細表示で表示内容をカスタマイズします。別のセクションで詳しく解説します。 |
crudiator_detail_custom_column_{$slug_name}_{$column_name} |
filter | $value, $item | 一覧表示と詳細表示で表示内容をカスタマイズします。別のセクションで詳しく解説します。 |
| データ操作に関するフィルターとフック | |||
crudiator_before_insert_{$slug_name} |
filter | $pre_insert_data | 新規画面でデータを挿入する前のコールバック処理が可能です。 バリデーションやデータ変更がある場合に有効です。 |
crudiator_after_insert_{$slug_name} |
action | $inserted_data | 新規画面でデータを挿入した後のコールバック処理が可能です。 データ挿入後に追加処理がある場合に有効です。 |
crudiator_before_update_{$slug_name} |
filter | $pre_update_data | 更新画面でデータを更新する前のコールバック処理が可能です。 バリデーションやデータ変更がある場合はここでチェックします。 |
crudiator_after_update_{$slug_name} |
action | $updated_data | 更新画面でデータを更新した後のコールバック処理が可能です。 データ更新後に追加処理がある場合に有効です。 |
crudiator_before_delete_{$slug_name} |
filter | $pre_delete_data | データを削除する前のコールバック処理が可能です。 異常がある場合はfalseを返せば削除を中止します。 |
crudiator_after_delete_{$slug_name} |
action | $deleted_data | データを削除した後のコールバック処理が可能です。 データ削除後に追加処理がある場合に有効です。 |
crudiator_before_bulk_delete_{$slug_name} |
filter | $where_ary | データを一括処理する前のコールバック処理が可能です。 現状は一括削除のみが対象です。 |
crudiator_after_bulk_delete_{$slug_name} |
action | $where_ary | データを一括処理した後のコールバック処理が可能です。 現状は一括削除のみが対象です。 |
WordPressフィルターを使ってカラムの値をカスタム表示する
Crudiatorは基本的にデータベースの値をそのまま出力します。しかし場合によっては数値を読みやすくカンマ区切りにしたり、URL文字列をリンクにしたい事があるでしょう。
そういう時は crudiator_custom_column_{$slug_name}_{$column_name} フィルターを使うと値を加工して表示をすることが出来ます。
例えば、MySQLのサンプルデータworld databaseのcountryテーブルにおいて、人口を表すPopulationの数値を3桁ごとカンマ区切りにするには、functions.phpで以下のような記述をします。
<php // functions.php
$slug_name = "country";
$column_name = "Population";
add_filter("crudiator_custom_column_{$slug_name}_{$column_name}", function ($value, $item) {
return number_format($value);
}, 10, 2);このようにCrudiatorで設定したスラッグ名とテーブルのカラム名を含んだこの文字列がフィルター名となります。
コールバック関数の引数には、そのカラム値とそのレコード行の値が入った配列が渡されるので、関数内で良きように使ってください。
そうすると一覧表示画面と詳細表示画面でPopulationの値が3桁区切りになります。


もし一覧表示画面にだけ適用したい場合はcrudiator_list_custom_column_{$slug_name}_{$column_name}を使い、
詳細表示画面にだけ適用したい場合は crudiator_detail_custom_column_{$slug_name}_{$column_name}を使ってください。
データ操作時のコールバック処理
Crudiatorではデータベース操作の特定のタイミングで独自のコールバック処理を実行することが出来ます。
これにより、データベースに追加・更新をする時にデータを加工したり、データ保存前に独自のバリデーションで値をチェックする等、拡張性が広がります。
例えば、年齢のカラムを持つテーブルにおいて、データを新規追加する際にデータに問題がある時はエラー画面を表示し、データに問題ない時はデータを加工してデータベースに保存することにします。
こういうケースではデータ挿入前なのでcrudiator_before_insert_{$slug_name}フィルターを使います。functions.phpに以下のようなコードを記述します。
<?php // functions.php
add_filter("crudiator_before_insert_{$slug_name}", function ($data) {
// validation
if (isset($data["age"]) && $data["age"] < 0) { // error detect.
$error_msg = "Age must be greater than 0.";
return $error_msg;
} else {
// if data is correct, generate user id.
$data["kana"] = uniqid();
return $data;
}
}, 10, 1);
送信データに問題がある時はエラーテキストを返却するとそのテキストを表示します。

送信データに問題ない時はデータを加工して$dataを返却するその値がデータベースに保存されます。
基本的にデータベースに変更が入る前の処理にフィルターフック、変更が入った後の処理にアクションフックが用意されています。
以下にCrudiatorで使えるフィルター・フック処理の一覧を解説します。
crudiator_before_insert_{$slug_name}
新規画面から送信されてデータを挿入する前にコールバック処理を実行することができます。バリデーションやデータ変更がある場合に有効的です。
コールバック関数
callback(array $pre_insert_data): mixed
パラメータ
$pre_insert_data
データベース挿入直前のデータです。
戻り値
加工した$data又はそのままの$dataを返却すれば、それがデーターベースに挿入されます。
$dataではなく文字列を返却すると、データ挿入はせずエラー画面となります。
例
<?php // functions.php
add_filter("crudiator_before_insert_{$slug_name}", function ($pre_insert_data) {
if ( !my_validation($pre_insert_data) ){
$error_msg = "validation error.";
return $error_msg;
}
return $pre_insert_data; // validation ok.
}, 10, 1);crudiator_after_insert_{$slug_name}
新規画面から送信されてデータを挿入した後にコールバック処理を実行することができます。挿入成功後に何かしたい時に有効です。
コールバック関数
callback(array $inserted_data)
パラメータ
$inserted_data
データベース挿入直後のデータです。データベースから取得しなおしています。
例
<?php // functions.php
add_action("crudiator_after_insert_{$slug_name}", function ($inserted_data) {
// do something...
}, 10, 1);crudiator_before_update_{$slug_name}
編集画面から送信されてデータを更新する前にコールバック処理を実行することができます。バリデーションやデータ変更がある場合に有効的です。
コールバック関数
callback(array $pre_update_data): mixed
パラメータ
$data
データベース更新直前のデータです。
戻り値
加工した$data又はそのままの$dataを返却すれば、それがデーターベースで更新されます。
$dataではなく文字列を返却すると、データ更新はせずエラー画面となります。
例
<?php // functions.php
add_filter("crudiator_before_update_{$slug_name}", function ($pre_update_data) {
if ( !my_validation($pre_update_data) ){
$error_msg = "validation error.";
return $error_msg;
}
return $pre_update_data; // validation ok.
}, 10, 1);crudiator_after_update_{$slug_name}
編集画面から送信されてデータを更新した後にコールバック処理を実行することができます。更新成功後に何かしたい時に有効です。
コールバック関数
callback(array $updated_data)
パラメータ
$updated_data
データベース更新直後のデータです。データベースから取得しなおしています。
例
<?php // functions.php
add_action("crudiator_after_update_{$slug_name}", function ($updated_data) {
// do something...
}, 10, 1);crudiator_before_delete_{$slug_name}
一覧画面等から削除リンクを押されてデータを削除する前にコールバック処理を実行することができます。何か削除してはいけないエラーがあった時に止めることができます。
コールバック関数
callback(array $pre_delete_data): mixed
パラメータ
$data
データベースから削除直前のデータです。
戻り値
$dataを返却すれば、このデータはデーターベースから削除されます。
$dataではなく文字列を返却すると、データ削除はせずエラー画面となります。
例
<?php // functions.php
add_filter("crudiator_before_delete_{$slug_name}", function ($pre_delete_data) {
if ( !my_validation($pre_delete_data) ){
$error_msg = "validation error.";
return $error_msg;
}
return $pre_delete_data; // validation ok.
}, 10, 1);crudiator_after_delete_{$slug_name}
一覧画面等から削除リンクを押されてデータを削除した後にコールバック処理を実行することができます。削除成功後に何かしたい時に有効です。
コールバック関数
callback(array $deleted_data)
パラメータ
$data
データベース削除直後のデータです。
例
<?php // functions.php
add_action("crudiator_after_delete_{$slug_name}", function ($deleted_data) {
// do something...
}, 10, 1);crudiator_before_bulk_delete_{$slug_name}
一覧画面等から一括処理を押されてデータを一括処理する前にコールバック処理を実行することができます。一括処理前にエラーがあった時に止めることができます。
コールバック関数
callback(array $where_ary): mixed
パラメータ
$where_ary
一括削除処理がされる主キーの配列です。
戻り値
$where_aryを返却すれば、このデータはデーターベースから削除されます。
$where_aryではなく文字列を返却すると、データ削除はせずエラー画面となります。
crudiator_after_bulk_delete_{$slug_name}
一覧画面等から一括処理を押されてデータを一括処理した後にコールバック処理を実行することができます。一括処理成功後に何かしたい時に有効です。
コールバック関数
callback(array $where_ary)
パラメータ
$where_ary
一括削除処理がされた主キーの配列です。